🔥 Oblíbenou AI sekci nyní najdete samostatně. Přečtěte si aktuální AI News, ve kterých zpřehledňujeme, co se za poslední období v oboru událo a jaké mohou mít novinky dopad na technologická řešení firem napříč obory. 🔥
A teď už pojďme na to, po krátké letní přestávce jsme zpět a máme toho hodně co říct/napsat.
iOS & Apple
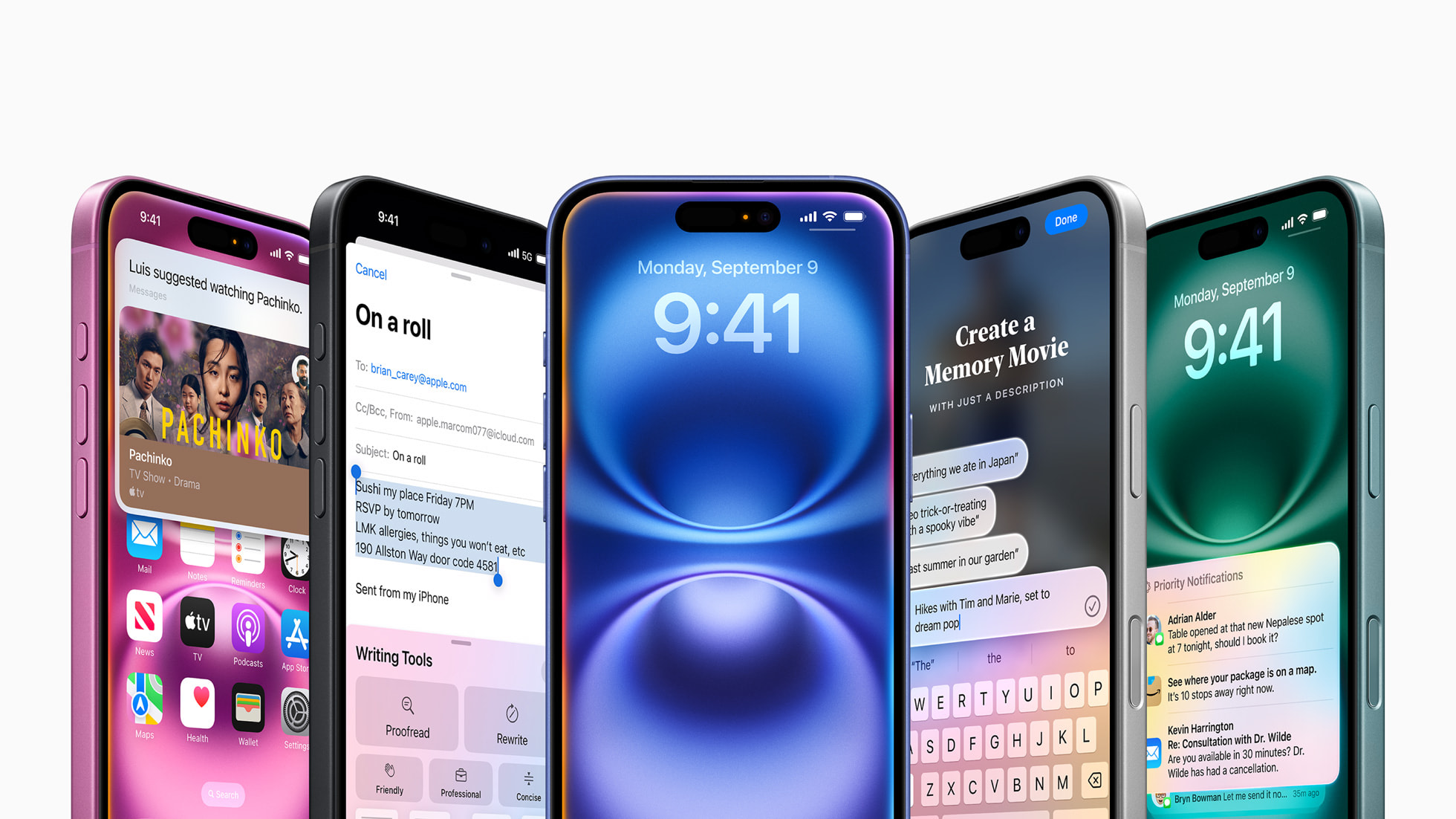
Novinky představené na WWDC se staly realitou: iOS 18 je venku (detailně jsme o něm psali v předchozím čísle) a spolu s ním i nové modely telefonů iPhone 16 a iPhone 16 Pro.
iPhone 16 a iPhone 16 Pro. Díky nárokům na výkon, které přináší Apple Intelligence, jsme se dočkali jednoho z největších meziročních navýšení výkonu: Nové chipy A18 jsou rychlejší až o 30 %, takže se základním modelem iPhone 16 dostanete do kapsy telefon se srovnatelným výkonem, jako měly předchozí Pro varianty pro náročné. To zároveň přináší revoluci v gamingu, kdy si graficky náročné AAA tituly nově zahrajete i na základním iPhone.
Camera Control. Nejvíce viditelnou novinkou letošních iPhonů (kromě dalších barev) je dedikované tlačítko nazvané Camera Control umožňující okamžité spuštění fotoaparátu a sofistikované ovládání jeho nastavení, jako je zoom, expozice a hloubka ostrosti, pomocí gest a dotykových senzorů.
Apple & Visual Intelligence. Co se týče softwarových novinek, hlavním vylepšením je podpora umělé inteligence Apple Intelligence (zatím bohužel pouze mimo EU), která se promítá do všech hran nového iPhone, od práce s textem, přes vylepšenou Siri, až po pokročilou práci s fotkami.
Apple Intelligence pohaní i tzv. Visual Intelligence, což je nová funkce iPhone, která umožňuje používat kameru jako vstup pro interakci s telefonem. Když například na ulici uvidíte plakát avizující koncert vašeho oblíbeného interpreta, stačí na něj namířit kameru a Visual Intelligence se postará o to, že vám danou událost přidá do kalendáře a vyhledá i vstupenky.

Watch Series 10. Kromě nových telefonů, představil Apple i nové hodinky Watch Series 10 a Watch Ultra 2, které kromě vylepšené baterie, displeje a funkcí monitorujících zdraví, přináší také přepracovaný repráček, se kterým lze poprvé od vzniku Apple Watch přehrávat hudbu rovnou z hodinek.
Nové AirPods přináší novinky jak ve svém ovládání (přibyly nové dotykové prvky a nově je můžete ovládat i pomocí gest hlavou), tak ve svých chytrých funkcích. Díky funkcím jako je adaptivní zvuk či režim konverzace už nemusíte sluchátka sundat, ani když jste na pracovním pohovoru. Hudba se při zahájení konverzace příjemně ztlumí a jakmile je pohovor u konce, opět zesílí na původní úroveň. ⬅️ Tímto trikem zároveň získáte více času na poslech oblíbené hudby, neboť na pohovoru nejspíš neuspějete.
Google & Android
Android 15 je venku. AOSP už obsahuje první produkční verzi Androidu 15. V říjnu nás čekají aktualizace Pixelů, následovat budou ostatní výrobci zařízení. Systém přináší pro uživatele řadu menších novinek jako: optimalizaci notifikací, Private Space, lepší práci se split screenem, satelitní konektivitu, optimalizaci výdrže baterie. Pro vývojáře, kteří distribuují svou aplikaci mimo oficiální obchod, je tu ale nepříjemná novinka – takové aplikace nebudou mít přístup ke všem systemovým oprávněním (týká se to například notifikací nebo čtení kódu z SMS). Údajně jde o ty nejvíce zneužívané funkce útočníky, pro které je sideloading cesta, jak dostat škodlivou aplikaci do zařízení.
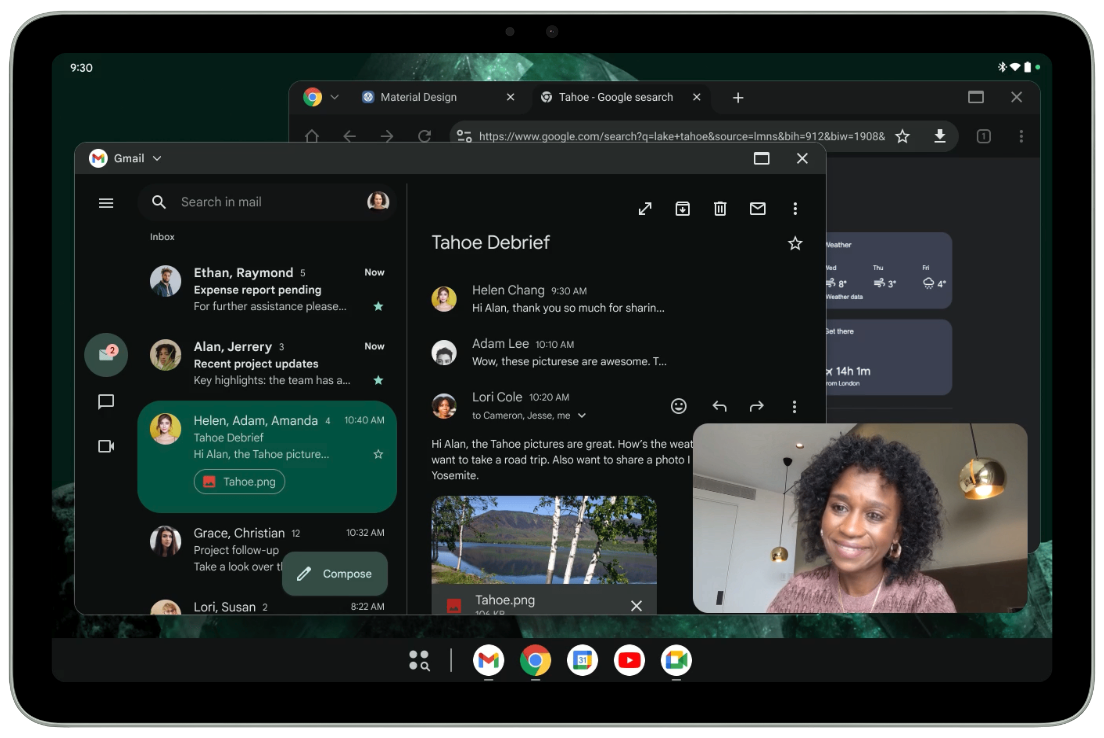
Desktopový režim i pro tablety. Google se v poslední době zaměřil na desktopový režim podobný Samsung Dex. Po připojení telefonu k monitoru dojde k zobrazení rozšířeného UI, včetně plovoucích oken a upraveného multitaskingu. Podobné rozhraní je nyní možné spustit na tabletech. Funkce je zatím dostupná v Developer preview. Do Androidu 15 by měla přibýt všem v rámci budoucích aktualizací.

Jak se podařilo Googlu přenést knihovny AndroidX Lifecycle do KMP? Po letošním oznámení plné podpory KMP ze strany Androidu se Google pustil do postupného připravování knihoven pro multiplatformní běh. To se dotklo i práce s životním cyklem komponent, který se ovšem chová na jiných platformách (Desktop, Web, iOS) odlišně. Jaké výzvy to pro vývojáře přineslo, popisuje Marcello Galhardo ve videu.
KMP
Kotlin roadmap. Máme tu další update roadmapy. Najdeme v ní vše, co už JetBrains stihli splnit, a pár novinek, na kterých budou nyní pracovat. Mezi největší uspěchy určitě patří stabilní verze K2 compileru a zrychlení Kotlin/Native kompilace. Na co se nejvíc těšíme do příště, to je přímý export z Kotlinu do Swiftu.
Beyond the success of Kotlin. Jestli vás zajímá, jak vznikal jazyk Kotlin, doporučujeme se podívat na skvělý dokument – spousta známých tváří z JetBrains, dozvíte se, jak vznikla technologie KMP nebo jak překvapivá náhoda byla podpora Kotlinu na Androidu, která vedla až k oficiální podpoře od Googlu. Ideální na jeden dlouhý (pod)zimní večer.
xcode-kotlin. S novými verzemi Kotlinu a Xcodu nám Touchlab přináší velký update 2.0. Open source knihovnu xcode-kotlin lehce zaktualizujete pomocí populárního package manageru Homebrew. Pokud jste již měli předešlou verzi knihovny a updatovali jste si Xcode, nezapomeňte zavolat příkaz xcode-kotlin sync. A co nám nová verze přináší? Touchlab přišli na nový způsob, jak získávat debug data o kotliních instancích, a díky tomu je nyní debugovaní až 5× rychlejší. Sice museli přepsat celý LLDB script, ale to nám umožňuje mít více dostupných informací o každé proměnné. Bereme!
kopy. Na závěr tu máme malý, ale velice užitečný, plugin s jednoduchým názvem kopy. Pokud používáte pro své modely komplexní Kotliní data classy a často měníte jejich stav pomocí funkce copy, je tento plugin přímo pro vás. Dokážete s ním měnit stav zanořených fieldů mnohem pohodlněji a přímočařeji. Stačí pouze přidat anotaci @Kopy – a je to! Zdá se vám toto řešení povědomé? Nejspíš znáte podobnou knihovnu KopyKat. Rozdíl mezi nimi je ale veliký: Kopy je K2 compiler plugin, takže přímo upravuje generovanou copy metodu – narozdíl od KopyKat, která používá KSP pro generování builderu a musí vygenerovat zvlášť funkci pro každý parametr. Kopy je rychlejší a jeho hlavní výhodou je, že funguje ihned po přidání anotace. Nemusíme tedy čekat na build. Tím se razantně zkrátí feedback loop. Vyzkoušejte, nebudete litovat.
Web
Typescript 5.6. V létě vydal tým TypeScriptu verzi TS 5.6, které se podařilo projít fázemi beta a release candidate, a v současné chvíli je již stabilní verzí. Jako vždy přináší tato verze několik nových funkcí a vylepšení. Zde jsou alespoň některé z nich:
- Přísnější kontroly. TS 5.6 zavádí chyby pro výrazy, které se vždy vyhodnotí jako pravdivé nebo nulové, jako jsou zapomenutá volání
.test(...)v regexech, chybně umístěné operátory (např.=>místo>=) nebo nesprávná priorita ve výrazech s??. Tyto kontroly pomáhají zachytit běžné chyby, které dříve zůstávaly bez povšimnutí, ačkoli některé vždy pravdivé výrazy (jakotrue,false,0,1) zůstávají platné pro idiomatické případy použití. - Vylepšení iterátorů. Vylepšení rozšiřuje iterátory a iterovatelné objekty o pomocné metody, jako jsou
map,filter,takea další, podobně jako u metodArray. Zavádí také nový typIteratorObject, který umožňuje tyto iterátory reprezentovat v jazyce JavaScript, a zajišťuje, že vestavěné kolekce (např.Map,Seta Array) mohou nyní tyto nové metody využívat. Aktualizace také obsahuje typAsyncIteratorObjectv očekávání budoucích vylepšení asynchronních iterátorů. - Nové možnosti kompilátoru. TypeScript 5.6 zavádí volbu kompilátoru
noUncheckedSideEffectImports, která vyvolá chybu, pokud TypeScript nemůže najít zdrojový soubor pro import vedlejšího efektu (tj. import bez explicitních hodnot). To pomáhá zachytit překlepy nebo chybějící moduly, které by jinak zůstaly bez povšimnutí. Zároveň představujenoCheckpro přeskočení kontroly typů. - Hlavní změny od beta verze. Změněno chování vyhledávání
tsconfig.jsonkvůli výkonu (tým TypeScriptu však pracuje na obnovení této funkce v příští verzi). A přidána volba-stopOnBuildErrorspro zastavení procesu sestavení při chybách.
Vue 3.5. Minor vydání proběhlo bez převratnějších změn chování, je zaměřeno na upgrade a pokles spotřeby paměti. Mezi změny patří:
- Optimalizace reaktivního systému. Vylepšení výkonu a snížení využití paměti (- 56 %) bez změny chování. Vylepšení sledování reaktivity pro velké, hluboce reaktivní pole, což může zrychlit operace až 10×.
- Restrukturalizace props. Nová možnost jednodušší deklarace props s výchozími hodnotami pomocí nativní syntaxe JavaScriptu.
- Zlepšení Server-Side Renderingu (SSR). Lazy hydration umožňuje asynchronním komponentám řídit, kdy budou hydratovány – pomocí strategie v
defineAsyncComponent().useId()generuje stabilní unikátní ID pro formové prvky a atributy přístupnosti.data-allow-mismatchpotlačuje varování o neshodách v hydrataci u hodnot, které se liší mezi klientem a serverem. - Vylepšení vlastních elementů. Opravy a nové funkce pro
defineCustomElement(), včetně možnosti konfigurace aplikace a přístupu k hostitelskému elementu a Shadow DOM.
Více informací najdete na oficiálním blogu. Podrobný seznam změn pak v plném changelogu na GitHubu.
State of React 2023. Byl zveřejněn první komunitní průzkum o stavu Reactu, který přináší pohled na současnou situaci ve vývoji s Reactem. Přestože React existuje již 11 let, stále se vyvíjí a vede s inovacemi, jako jsou Server Components a připravovaný Compiler. Průzkum, který sice není oficiální a není spojen s týmem React, poskytuje komplexní pohled na preference komunity, od knihoven komponentů přes techniky správy stavů až po vznikající vzory aplikací. Kompletní výsledky prozkoumejte tady.
Deno 2.0 RC. Tým Deno připravuje po letech vydání hlavní verze. Po prvotním vydání, které začalo jako důsledek zkušeností s Node, se chystá verze, která přináší některé významné změny. Mezi ně patří odstranění objektu window, který byl v první verzi globálním objektem nejvyšší úrovně dostupným v prostředí prohlížeče i běhového prostředí Deno. Navzdory záměru učinit Deno co nejvíce kompatibilní s prohlížeči, byl tento objekt zdrojem mnoha problémů pro uživatele. V nové verzi však bude obsahovat process z Node, který v některých případech umožní pracovat s kódem původně napsaným pro Node.js. Mimo jiné můžeme očekávat vylepšenou práci se závislostmi, lepší podporu rozhraní Node.js API a CommonJS a stabilizaci několika rozhraní API včetně WebGPU.
AI –> AI news
Design
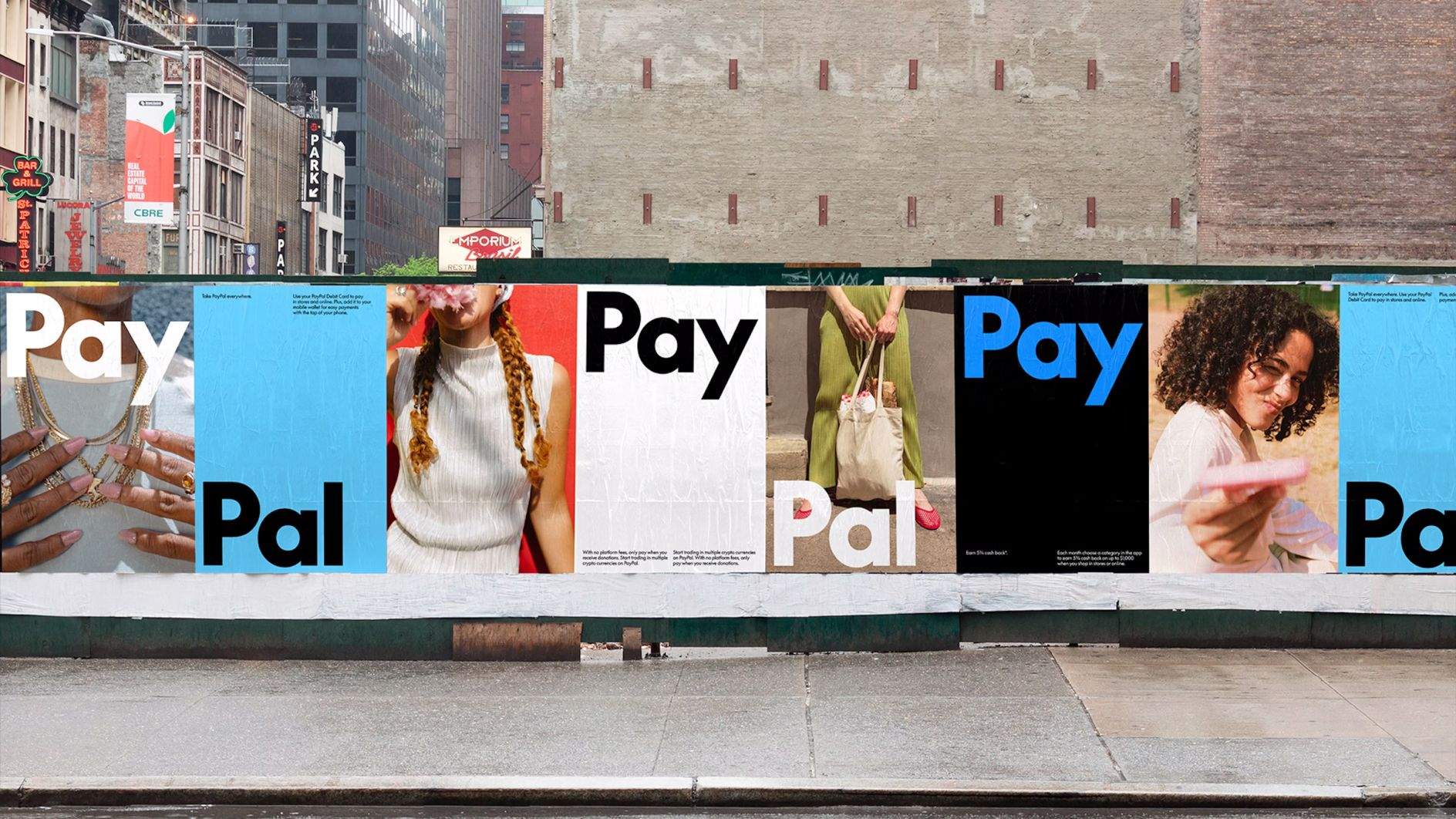
Nový PayPal. Společnost PayPal představila svou novou vizuální identitu. Nový vzhled, navrhnutý společností Pentagram, obsahuje aktualizováné ikonické dvojité logo, nové písmo „PayPal Pro“, předefinovanou paletu barev a dynamické pohyblivé prvky, které jsou navrženy přímo pro digitální svět. Cílem nové identity je spojit jednoduchost s dynamickými digitálními zážitky a zároveň zabezpečit to, aby PayPal byl rozpoznatelnějším a zůstal konkurenceschopný ve fin-tech průmyslu.

Návrat pana Sponky. Všichni (?) si pamatují animovaného asistenta Clippyho z minulosti, kancelářskou sponku, která měla za cíl zlepšit naše zkušenosti s počítačem. Notion představil jeho moderní protějšek, a to nového animovaného AI asistenta, připomínajícího postavičku z The New Yorker. Za jeho návrhem stojí tým kreativců inspirovaných moderním uměním. Postava se vyznačuje směsí elegance a hravosti, čímž se odlišuje od tradičních chatbotů.
Cílem AI asistenta je zlepšit interakci uživatele při používaní Notion a zefektivnit organizaci úkolů. Díky pokročilé umělé inteligenci nabízí relevantní doporučení a řešení, která podporují kreativitu a produktivitu. Notion AI si klade za cíl přinést více radosti a osobního kontaktu do pracovního procesu a přetvořit tak vnímání digitálních asistentů.
Figma Release Notes. Figma našla nový způsob, jak se zapojit do své komunity a informovat všechny o nejnovějším vývoji jejich platformy. První Figma „Release Notes“ livestream se uskutečnil 1. října 2024, kde byly představeny nové funkce a shrnuty aktualizace za září. Netrpělivě číháme na další díl.

A to je pro tentokrát vše, těšíme se na vás zase příště.
Novinky, které nás přes léto zaujaly, pro vás připravili Radek Doležal (iOS), David Kočnar (Android), Rudolf Hladík (KMP), Sabína Gulčíková (Web) a Samuel Plichta (Design).