🔥 Oblíbenou AI sekci nyní najdete samostatně. Přečtěte si aktuální AI News, ve kterých zpřehledňujeme, co se za poslední období v oboru událo a jaké mohou mít novinky dopad na technologická řešení firem napříč obory. 🔥
iOS & Apple
WWDC24 je za námi. Jaké novinky Apple napříč svými platformami představil?
Apple Intelligence. Mezi ty nejzajímavější novinky bezesporu patří představení Apple Intelligence, která integruje pokročilou umělou inteligenci do celého ekosystému Apple. Technologie je navržena tak, aby co nejlépe propojila sílu generativních modelů s osobním kontextem, a poskytla tak uživatelům přínosnou umělou inteligenci. Sílu umělé inteligence tak budete moci využít při práci s textem, se kterým vám pomůže nový nástroj Writing Tools, díky kterému budete moci přepisovat, kontrolovat či sumarizovat text všude, kde se dá něco napsat (např. Mail, Poznámky, Pages atd.). Pocítíte ji v nových možnostech pokročilé editace obrázků či generování vlastních emoji tzv. Genmoji. A se Siri se díky ní domluvíte rodným jazykem.
Beta Apple Intelligence by měla vyjít letos na podzim a budou ji podporovat mobilní zařízení s čipy A17 Pro a výše (iPhone 15 Pro a výše) a iPady, MacBooky, iMacy a Macy s čipem M1 a výše. Nad dostupností Apple Intelligence v rámci zemích EU se v souvislosti s regulací Digital Market Act (DMA) vznáší několik otazníků, takže kdy se této novinky dočkáme i u nás je zatím ve hvězdách.
iOS 18, iPadOS 18, macOS Sequoia, watchOS 11, vision OS 2, tvOS 18. Kromě Apple Intelligence Apple představil nové operační systémy pro většinu svých zařízení. iOS 18 kromě jiného přináší nové možnosti customizace Home screen a Control Center, díky kterým si například konečně budete moci přesunout oblíbenou aplikaci blíže palci na spod obrazovky. Zprávy obohacené o spoustu nových možností reakce, které díky podpoře Rich Communication Services (RCS) budete moci využít i při komunikaci s přáteli, kteří nemají iPhone. A kompletně přepracované Fotky, které budou klást důraz na pohodlnou organizaci a snadný přístup k zachyceným momentům. Mezi nejzajímavější novinky na macOS Sequoia patří zrcadlení iPhone, díky kterému si svůj iPhone můžete otevřít na Macu, když zrovna nevíte, kde se fyzicky nachází, nebo se vám jen nechce vytahovat z kapsy. To vše bez nutnosti iPhone odemknout. iPadOS 18 konečně přináší dlouho očekávanou aplikaci Kalkulačka 🤓, která si oproti Kalkulačce známé z iPhonu poradí i s ručně napsanými rovnicemi. watchOS 11 poskytne nové funkce pro sledování kvality tréninků a vitálních funkcí, díky kterým budete moci zapracovat na svých tréninkových plánech.
To ale rozhodně není vše, shrnutí těch nejzajímavějších novinek dle Applu můžete vidět v následujícím videu.
Xcode 16 bude mít vlastního Copilota. WWDC je ale především konference pro vývojáře a těm kromě nových API pro podporu Apple Intelligence přineslo zásadní novinku ve vývojovém prostředí Xcode. Xcode 16 dostane nové funkce Predictive Code Completion a Swift Assist, díky kterým bude možné při psaní kódu využít umělé inteligence. Apple tak vyzve na souboj na ostatních platformách hojně využívaný Github Copilot.
Záznamy všech přednášek WWDC a představení nových technologii můžete vidět zde.
Kromě klasických přednášek Keynote, Platforms State of the Union, What’s new in Swift a What’s new in SwiftUI všem vývojářum doporučujeme ještě přednášky:
- Bring your app to Siri. Zjistíte, jak pomocí SiriKitu a App Intents zpřístupnit vaší aplikaci funkce Siri a Apple Intelligence.
- Catch up on accessibility in SwiftUI. Krátké připomenutí důležitosti přístupnosti vaší aplikace.
- Extend your app’s controls across the system. Představení novinek ve WidgetKitu, díky kterým do Control Center, či na Lock Screen konečně dostanete i akce vaší aplikace.
2024 Apple Design Awards. V rámci WWDC Apple vyhlásil i vítěze letošních Apple Design Awards. Kromě tradičních kategorií Delight and Fun, Inclusivity, Innovation, Interaction, Social Impact a Visuals and Graphics vyhlásil Apple i novou kategorii Spatial Computing, takže jsme se dočkali prvních vítězů mezi aplikacemi pro Vision Pro. Prestižní první vítězství si odnesli aplikace djay a Blackbox. Za zmínku určitě stojí i iPad aplikace pro tvorbu 2D animací Procreate Dreams, která zazářila dokonce ve dvou kategoriích, a to jako vítěz kategorie Innovation a finalista kategorie Interaction. Kompletní výsledky letošních Apple Design Awards naleznete zde.
ChatGPT aplikace je nyní dostupná pro všechny. Aplikace ChatGPT pro macOS vyšla sice již v polovině května, původně ale byla určena pouze pro předplatitele ChatGPT Plus. To se v průběhu června změnilo a OpenAI ohlásilo, že aplikace bude dostupná pro všechny. S nainstalovanou aplikací ChatGPT můžete pomocí stisknutí Option + Mezerník vyvolat rozhraní chatu pro položení otázky ChatGPT a využít tak umělé inteligence při kterékoli každodenní činnosti.

Google & Android
Android 15 Beta 3 přichází s Platform Stability. To znamená, že by se pro aplikace do vydání ostré verze již nemělo nic měnit. K větším změnám už nedošlo ani oproti Beta 2.
Léto je tu a spolu s ním lehčí témata. Google opět přišel se sérií #WeArePlay, ve které se můžeme inspirovat příběhy o různých aplikacích dělajících svět o něco lepším místem. Nyní třeba v Austrálii.

V podrobném článku se dočtete o aplikaci Jetcaster a její úpravě pro nejrůznější form-factory. Přes hype kolem KMP a Compose Multiplatform občas zapomínáme, že i s nativním Android Frameworkem a Jetpack Compose targetujeme víc platforem: kromě aplikací pro telefony jsou to také tablety, foldables, hodinky, TV a infotainment automobilů. Další využití pro Jetpack Compose najdeme i u widgetů. Zmíněný článek popisuje adaptaci aplikace na všechny platformy kromě Android Auto/Automotive.

Audio tip. Je libo podcast na delší cestu vlakem? Android Developers Backstage nabídne témata produktivity, developer tools a pochopitelně pořádnou dávku AI.
KMP
KotlinConf24. Největší konference o Kotlinu je za námi a ukázala nám velké plány do budoucna. Pokud jste nestihli její online průběh, nezoufejte, už jsou dostupná videa se všemi přednáškami. Vybrali jsme tři, která byste si neměli nechat ujít.
FileKit. Potřebujete ve vaší aplikaci vybírat nebo ukládat soubory? FileKit vám s tím pomůže. Tato jednoduchá knihovna poskytuje API pro práci s nativními file pickery, a to jak pro mobilní, tak i webové a desktopové platformy. Vybraný soubor pak i jednoduše uložíte do zvolené složky nebo na konkrétní path. Určitě přijde vhod také možnost vybrat více souborů najednou.
CuP. Zkratka pro Compose your Presentation neboli nový tool od KodeinKoders, kteří stojí za populárním dependency injection frameworkem Kodein. Nástroj umožňuje vytvářet prezentační slidy pomocí Compose UI frameworku. Jako vývojáři občas bojujeme s různými prezentačními nástroji, a tak nám přijde jako skvělý nápad udělat prezentaci v Compose, ve kterém pracujeme každý den. Výslednou prezentaci pak můžete vyexportovat jako desktopovou nebo webovou aplikaci.
Gradle. Tento buildovací nástroj Kotlin „zdědil“ po Javě. Pokud jste pouze jeho uživatelé, může na vás působit složitě. To se ale snaží změnit série videí od Sebastiana Sellmaira z JetBrains. Zezačátku projde základy, postupně se dostává do hloubky.
Web
State of JS 2023. Dočkali jsme se výsledků pravidelného dotazníku, který se věnuje trendům v Javascriptu. Na úvod ale pojďme vyjasnit, kdo se vlastně zapojil: celkem 23 540 vývojářů, z čehož 246 z Česka, nejčastěji ve věku 30-39 let s 4-6 lety praxe. Není úplně šokující (ale smutné ano), že z celkového počtu respondentů byla pouhá 4 % žen. A co bychom vypíchli?
- Jako nejlepší featury byly označeny nullish coalescing operator (??) a funkce
string.replaceAll(). - Na poli polí si velmi konkurují funkce
findLast()atoSorted(). - Nejlepší asynchronní featura je top level await.
- Websocket bylo zvoleno nejlepším prohlížečovým API.
- Z frameworků byly nejpoužívanější webpack, dále React a na třetím místě Jest. Vue se umístilo jako deváté.
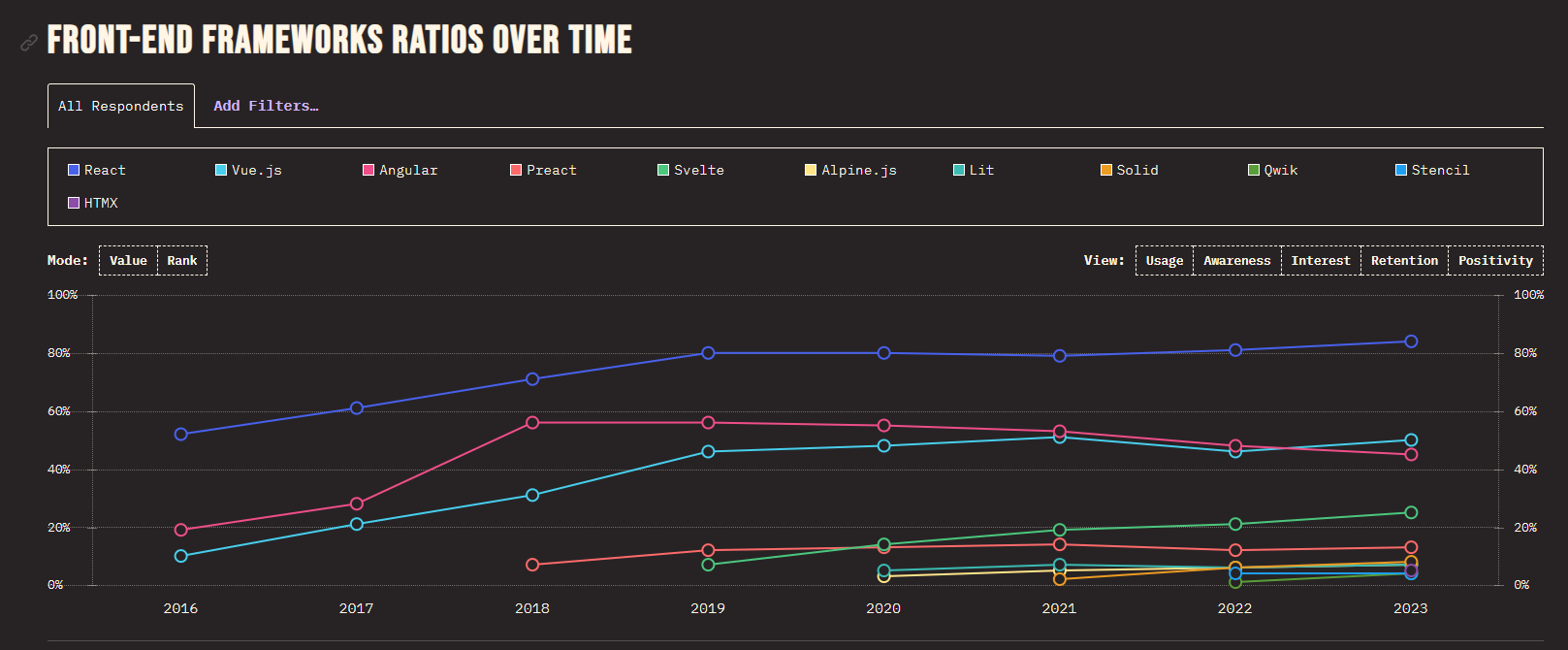
- Zajímavá je křivka používání frameworků, ze které vyplývá, že Angular pomalu ztrácí na popularitě.

- Nejpoužívanější knihovnou je Lodash. Zajímavostí je, že jQuery se pořád v žebříčku objevuje, dokonce na 7. místě (předhání tak třeba Yup).
- Z backendových frameworků tvrdě vede Express, který následuje Nest.
- Typescript pomalu válcuje Javascript, u kterého je nejbolestivějším místem architektura kódu a chybějící statické typování.
React v19 RC. Na konci dubna React spustil RC verzi, která kromě několika novinek přinesla i zajímavou kontroverzi. Změna se totiž udála také u Suspense, které umožňovalo obalit asynchronní komponenty tak, aby se obsah zobrazil až v momentě, kdy jsou všechny načtené. V nové verzi se ale namísto paralelního načítání jednotlivých komponent začaly komponenty načítat jako vodopád, tj. každá další komponenta čeká na načtení té předchozí. Změna vyvolala vášnivou debatu na Xku a vyústila v to, že React tým změnu pozastavil a prozatím nebude součástí nové verze.
Next.js 15 RC. Nové verze se brzy dočkáme i u Next.js, která reaguje na novou verzi Reactu. Součástí balíčku je nyní detailnější hláška pro hydration error. Změna se dotkla také výchozího nastavení cachování – fetche a route handlery defaultně nebudou cachovány, stránkové komponenty budou mít nastavený výchozí staleTime 0. Zajímavou novinkou je i představení next/after API, které umožňuje spustit kód až po odpovědi klientovi, což zrychlí čas, když potřebujeme logovat nebo posílat analytická data.
Typescript 5.5. Bylo oznámeno vydání nové verze Typescriptu, která se zaměřuje na zlepšení zkušeností vývojářů. Cílem je poskytnout rychlejší procesy sestavení a silnější podporu nástrojů.
- Inferované typové predikáty. Zlepšuje inferenci typů v určitých scénářích, zejména při práci s poli a filtrování.
- JSDoc značka @import. Nová značka pro importování typů do souborů JavaScript bez dopadu na běhové prostředí.
- Kontrola syntaxe regulárních výrazů. Základní kontrola syntaxe pro regulární výrazy, která odhaluje běžné chyby.
- Podpora nových metod Set v ECMAScriptu. Přidává deklarace pro navrhované nové metody Set.
- ${configDir}. Pomáhá při psaní více přenositelných konfiguračních souborů.
JS Set metody. Metody pro Set jsou nyní dostupné pro většinu majoritních prohlížečů. Množiny jsou datová struktura podobná poli, ve které každý prvek může být pouze jednou. Hodí se pro komplexnější data.
intersection()vrátí průnik množin.union()vrátí sjednocení množin.difference()vrátí rozdíl množin.symmetricDifference()vrátí prvky, které jsou v první množině, ale nejsou ve druhé, a naopak.isSubsetOf()vrátí boolean, zda-li je množina podmnožinou druhé množiny.isSupersetOf()je stejné jako subset, ale opačně – vrátí boolean, zda-li je množina nadmnožinou druhé množiny.isDisjointFrom()vrátí boolean, pokud dvě množiny nemají žádné společné prvky.
Polyfill JS. Autor populární knihovny Polyfill JS umístil do kódu malware, který postihl zhruba 100 000 webových stránek. Polyfill.js je open-source knihovna pro využití moderních funkcí JS na starších prohlížečích. V únoru tohoto roku koupila doménu a GitHub účet čínská firma, která byla chycena při vkládání malware do mobilních zařízení. Jeden z malwarů přesměrovává mobilní uživatele na stránky sázkové kanceláře prostřednictvím falešné domény Google Analytics, au.
AI –> AI news
Design
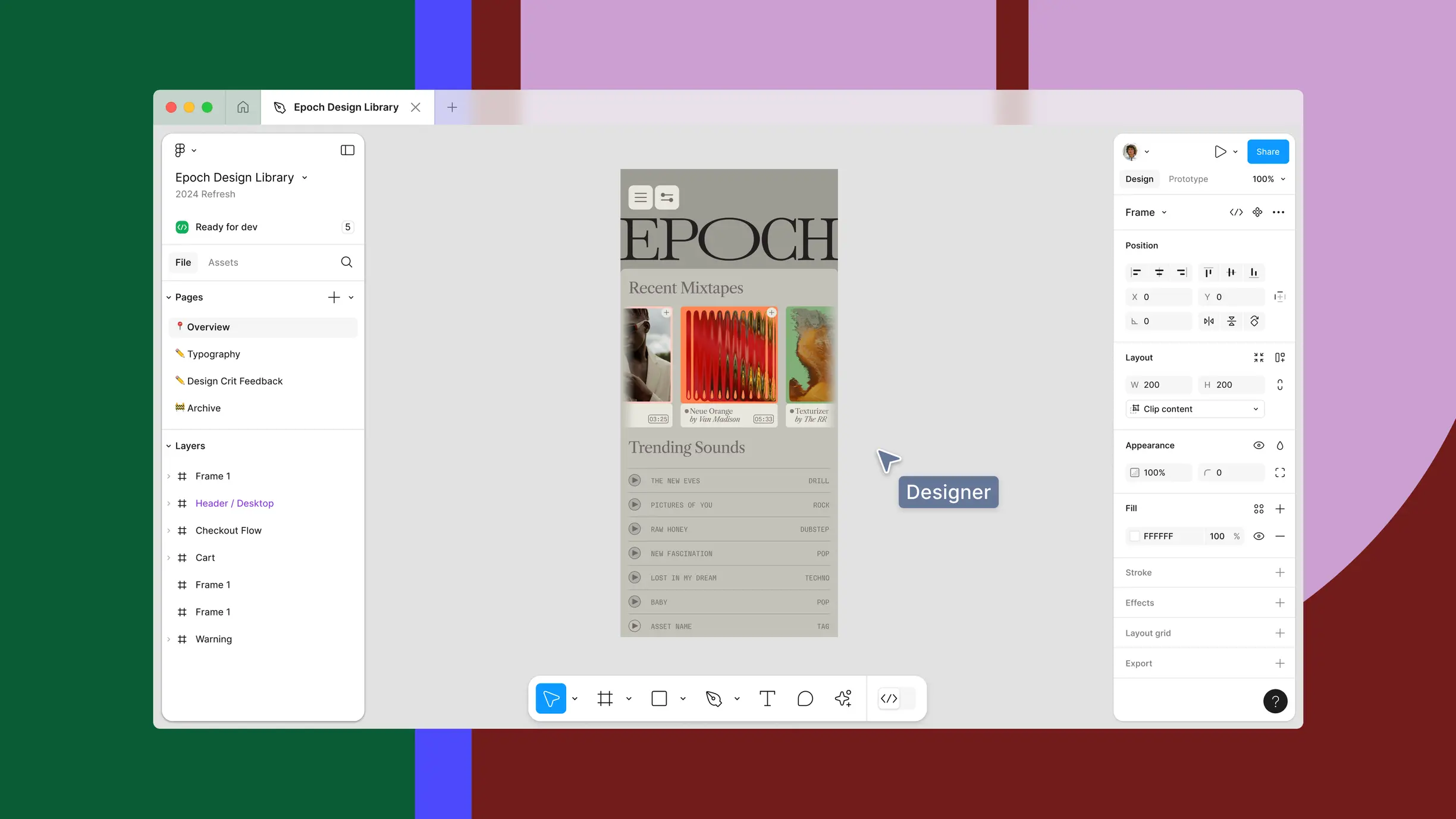
Figma Config 2024 je za námi a přinesl spoustu novinek jak pro designéry, tak pro vývojáře. Jednou z nich je významný redesign uživatelského rozhraní. UI3 je víc než jen facelift – hlavním cílem je intuitivnější navigace a efektivnější workflow uživatele.

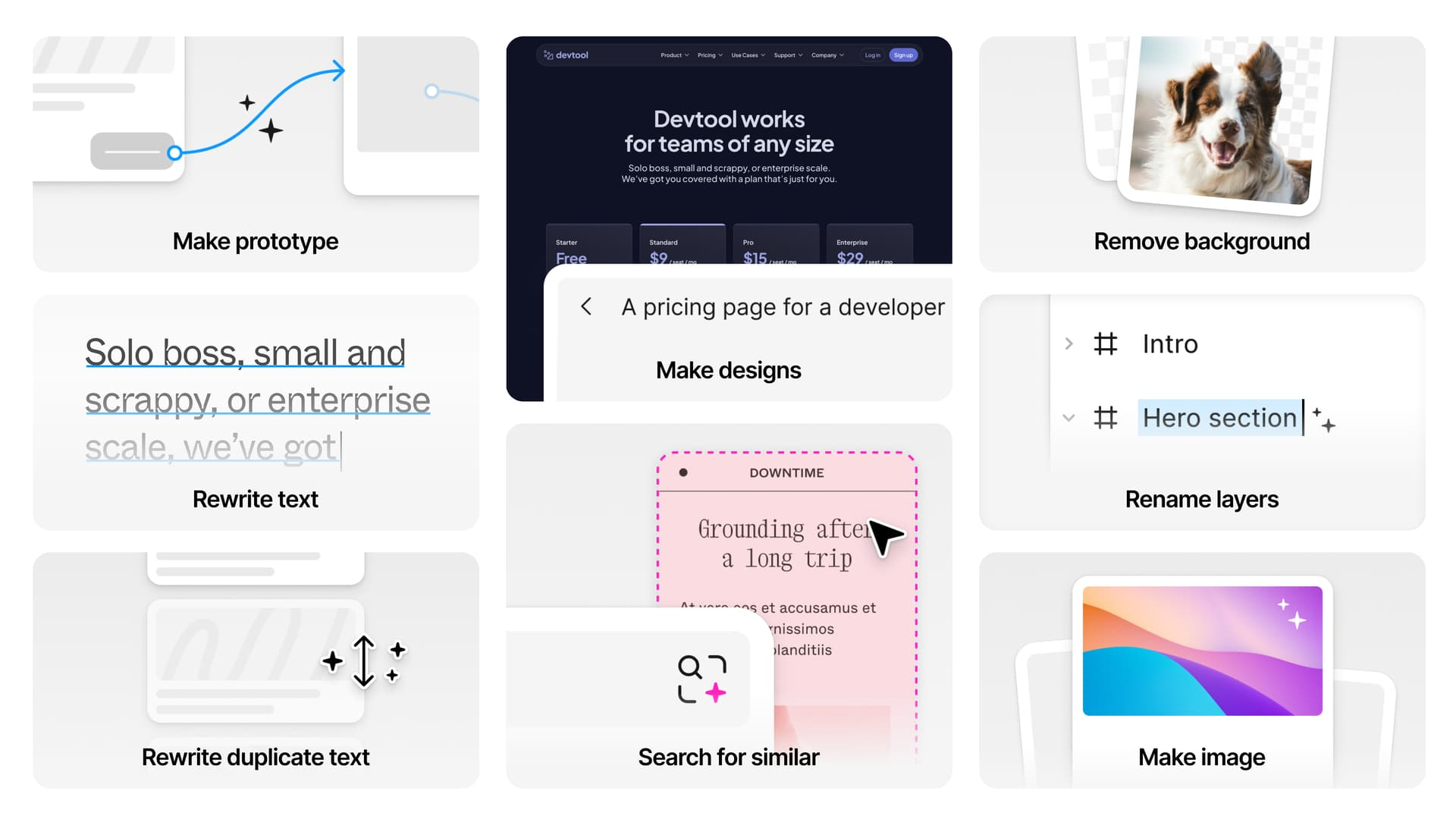
Na konferenci byla představena jedna z nejočekávanějších funkcí Figma AI, která by měla designový proces usnadnit a podstatně zrychlit. Nástroje poháněné AI nabídnou generování prvotních návrhů na základě slovního popisu, automatické úpravy spacingů, doporučení barevných schémat a automatizaci rutinních úkolů, jako je generování obrázků, textů a propojování prototypů.

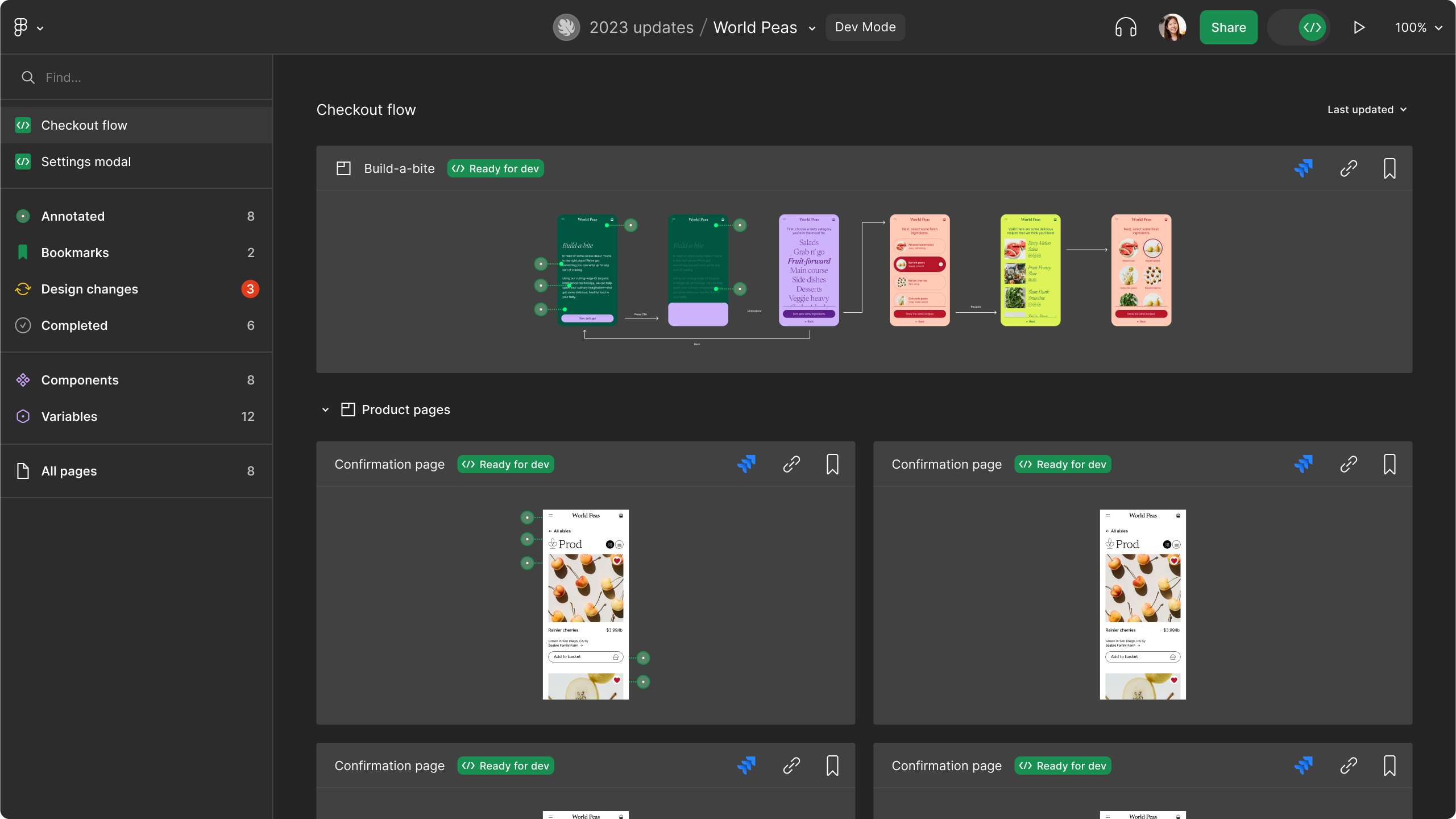
Novinky v oblasti Dev Mode zase mají zpříjemnit spolupráci mezi designéry a developery. Ready for Dev View má sloužit developerům k rychlejšímu nalezení aktuálních návrhů mezi velkým množstvím draftů a starých verzí. Kromě toho funkce Code Connect propojuje kód komponent do Dev Mode. Při zobrazování komponent se spojenými code snippets developeři uvidí systémový kód designu ze svých knihoven namísto kódu, který je automaticky generován.

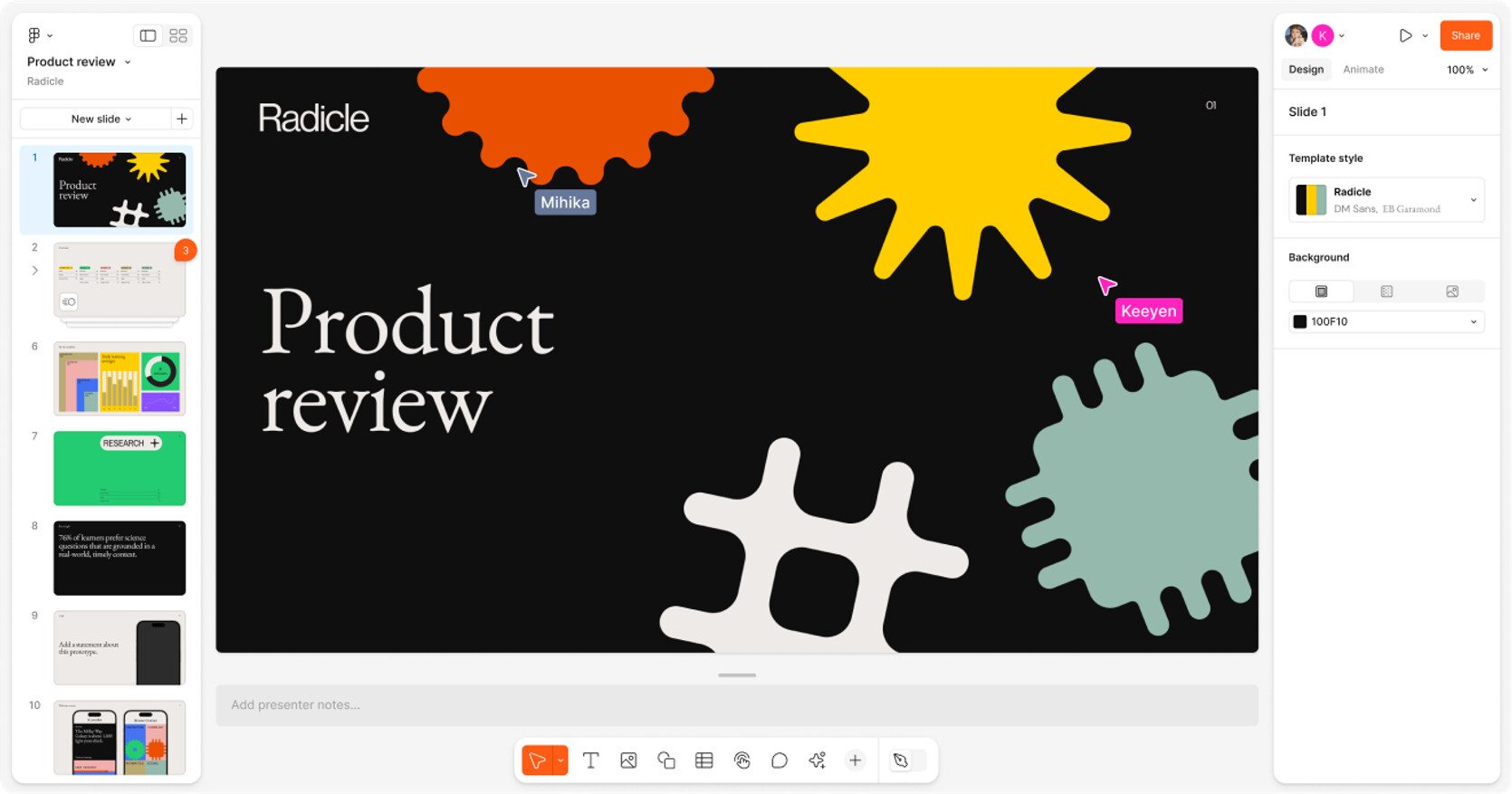
Nástroj Figma Slides má změnit, jak jsme doposud vytvářeli prezentace. Kombinuje totiž možnosti kolaborování z Figmy a funkcí potřebných k vytváření působivých slidů. Týmy mohou na jedné prezentaci spolupracovat ve stejnou dobu nebo vkládat live prototypy. Je toho ale mnohem víc.

TL;DR: Figma Config 2024 byla bezpochyby průlomovou událostí, která představila inovace, které by mohly zásadně změnit designový proces jako takový. Ostatně podívejte se na úvodní product launch, který proběhl v Mosconu Center v San Francisku.
QA
Cypress. Máme tu nové aktualizace 13.10.0 až 13.11. Níže jsou hlavní změny, ty zbylé najdete v release notes.
- Výkon. Zlepšený výkon při nastavování vlastností konzole v rámci Cypress.log.
- Funkce. Byla přidána podpora testování komponent pro Angular verzi 18. Přibyla proměnná prostředí
IGNORE_CHROME_PREFERENCESa nově je k dispozici podpora pro Next.js 14 pro testování komponent. - Opravy chyb. Opraveno bylo chování událostí input a change při psaní
{upArrow}a{downArrow}. A také situace, kdy bylo automatické rolování někdy deaktivováno bez záměru uživatele. Upraveno bylo i zobrazení odpovídající chyby při selhání zachytávacího skriptu. Chyba vzniklá přijetím HTTP odpovědí s neplatnými hlavičkami je také vyřešena.
Playwright. Aktuální verze v1.45.0 obsahuje následující funkce:
- Clock. Nové API Clock umožňuje manipulovat a kontrolovat čas v rámci testů k ověření chování souvisejícího s časem.
- Test Runner přináší nové příkazové rozhraní (CLI) možnost
--fail-on-flaky-tests, nová proměnná prostředíPLAYWRIGHT_FORCE_TTYi nové možnosti testConfig.respectGitIgnore a testProject.respectGitIgnore. A vlastnost timeout je nyní dostupná pro vlastní porovnávací (expect) matchery. - Další opravy, které stojí za zmínku: Metoda
locator.setInputFiles()nyní podporuje nahrávání adresáře pro elementy<input type=file webkitdirectory>. Více metod, jakolocator.click()nebolocator.press(), nyní podporuje modifikační klíč ControlOrMeta. Přibyla nová vlastnost httpCredentials.send vapiRequest.newContext(). Playwright nyní podporuje Chromium, Firefox a WebKit na Ubuntu 24.04. A pojďme zmínit ještě to, že verze v1.45 je poslední verzí, která dostane aktualizaci WebKit pro macOS 12 Monterey.
Více informací naleznete v release notes.
Konference. Opět tu máme tipy na dvě QA konference, které můžete přes léto navštivit.
TribeQonf. TribeQonf v Bangalore nabízí cenné poznatky od předních testerů z etablovaných společností i startupů. Očekávejte diskuze a prezentace na širokou škálu testovacích témat.
- Kdy: 12.-13. července
- Kde: Bangalore, Indie
- Hlavní řečníci: Pradeep Soundararajan, Gaurav Singh, Sahil Puri
Testμ. Tato online konference zastupuje ducha „od komunity, pro komunitu“. Testμ nabízí interaktivní workshopy, kulturní diskuse a příležitosti objevovat nové trendy ve světě testování. Ceny vstupenek vás potěší, konference je totitž zdarma.
- Kdy: 21.-23. srpna
- Kde: online
- Hlavní řečníci: Anand Kannappan, Hajer Ben Moussa, Priyanka Halder, Simon Stewart
––––
👋🏻⛱️ A to je za nás všechno. App News si teď dají letní prázdniny, uvidíme se zase v září. Hezké léto od celého redakčního týmu. ⛱️👋🏻
–——
Novinky, které nás zaujaly v červnu, pro vás připravili Radek Doležal (iOS), David Kočnar (Android), Rudolf Hladík (KMP), Martina Sumbalová (Web), Samuel Plichta (Design) a Roman Kováč (QA).