Okurková sezóna letos nepřišla. Naše léto bylo ve znamení nových projektů, prvního ročníku Futured Dev Academy (pár fotek najdete na našem Instagramu) a řady novinek ze světa vývoje mobilních appek. Pojďme na ně.
iOS & Apple
Apple Event. Jste ready na nové modely iPhonů a další novinky? My rozhodně! V úterý 12. září se koná další událost, na kterou se můžeme těšit. Už si píšeme do kalendáře, a vy? 🗓️

Build time. Máme tu něco pro milovníky optimalizace (nebo vývojáře, kteří mají těsné odhady). Zaujal nás článek, ve kterém je hned několik tipů, jak jít optimalizaci naproti. Výchozím bodem je přidání výpisu, kde jsou rozklíčované časy buildu do oblastí. To nám ale nestačilo. Největší wow pro nás bylo zbuildění targetu s přidanými warningy pro funkce, kterým trvá dlouho typová kontrola (například). Xcode vám pomůže funkci najít a vy ji poté můžete optimalizovat, a snížit tak build time. 🎉
Zajímavé je, že kompilace funkce může trvat jinak dlouho v závislosti na umístění. (Uvádí, že kompilace při umístění v hlavním targetu trvala o 75 % déle, než po přesunu do package.)
Aktualizace cen pro in-app purchases. A je tu další změna pricingu v rámci App Store, a to konkrétně od 25. července. Pokud je vaše aplikace dostupná v Egyptě, Nigerii, Tanzanii nebo Turecku a používáte automated equalized pricing, pravděpodobně se vás tato změna týká a dojde k navýšení vašich cen.
Odůvodnění použití některých API. Co se týče novinek v oblasti App Store, pokračujeme. Od podzimu 2023 můžete narazit na nové upozornění při nahrávání aplikace do App Store. Apple v rámci zvyšování bezpečnosti a zachování soukromí uživatelů požaduje odůvodnění při použití některých API – například při zjišťování volného místa v systému. Je tedy potřeba uvést důvod, proč je tato informace dotazována, a to v souboru zvaném Privacy manifest file. Naštěstí to neznamená příliš mnoho práce navíc, stačí uvést kategorii, pod kterou konkrétní požadavek spadá a značku odůvodnění jeho použití. V dokumentaci je to dobře popsáno a najdete tam i seznam API, pro která je potřeba důvod uvést. Od jara 2024 je tato změna vyžadována.
Releases. V srpnu vyšly nové beta verze. Konkrétně iOS & iPadOS & tvOS 17 Beta 8 a watchOS 10 beta 8. A ani Xcode nezůstává pozadu, Xcode 15 beta 8 je již také dostupný.
Google & Android
K2 Compiler na obzoru. Budoucnosti nového Kotlin kompilátoru jsme se dotkli už dříve. Novinky okolo stále stojí za pozornost. Tento kompilátor totiž slibuje až dvakrát rychlejší kompilaci kódu a další vylepšení. Pokud tedy máte chuť experimentovat, můžete si jej nyní vyzkoušet. Přesto doporučujeme vyvarovat se jeho použití v produkčním prostředí. Experimentujte s rozvahou.

Android 14 Beta 5. S blížícím se koncem léta přichází i poslední Beta verze. Následovat by měl očekávaný production release.
Deprecation v Accompanist. Accompanist, oblíbená knihovna doplňující funkce pro Compose, označila některé své knihovny jako deprecated. Je to informace, kterou by neměl nikdo z vývojářů přehlédnout. Co stojí za touto změnou? Příčin je několik. Pro podrobnější informace doporučujeme tento článek.
Android Studio Giraffe je stable. A přinesla zcela nové uživatelské rozhraní, což je největší změna v UI za poslední léta. Ale to není vše. Novinky zahrnují vylepšený Live Edit, zdokonalený náhled animací v Compose, lepší Device Explorer a mnohem více.
KMM → KMP. Kotlin Multiplatform se rozhodl pro jednodušší a jasnější označení. Tradiční zkratku z KMM mění na KMP. Malá, avšak významná změna, která usnadňuje orientaci v pojmech a odstraňuje zbytečné komplikace. Hlavním podnětem pro změnu byl zmatek mezi názvy. KMM vs KMP vs MPP? Nyní by mělo být vše jasnější.
Compose Multiplatform. Přichází s verzí 1.5.0 beta a nabízí řadu inovací. Kromě významných optimalizací pro iOS platformu se můžeme těšit na nativní chování iOS UI, což zahrnuje funkce jako scrolling physics, insets, dynamic type či podporu 120Hz displejů. Navíc nyní podporuje implementaci dialogů a vyskakovacích oken. Spolu s mnoha dalšími novinkami.
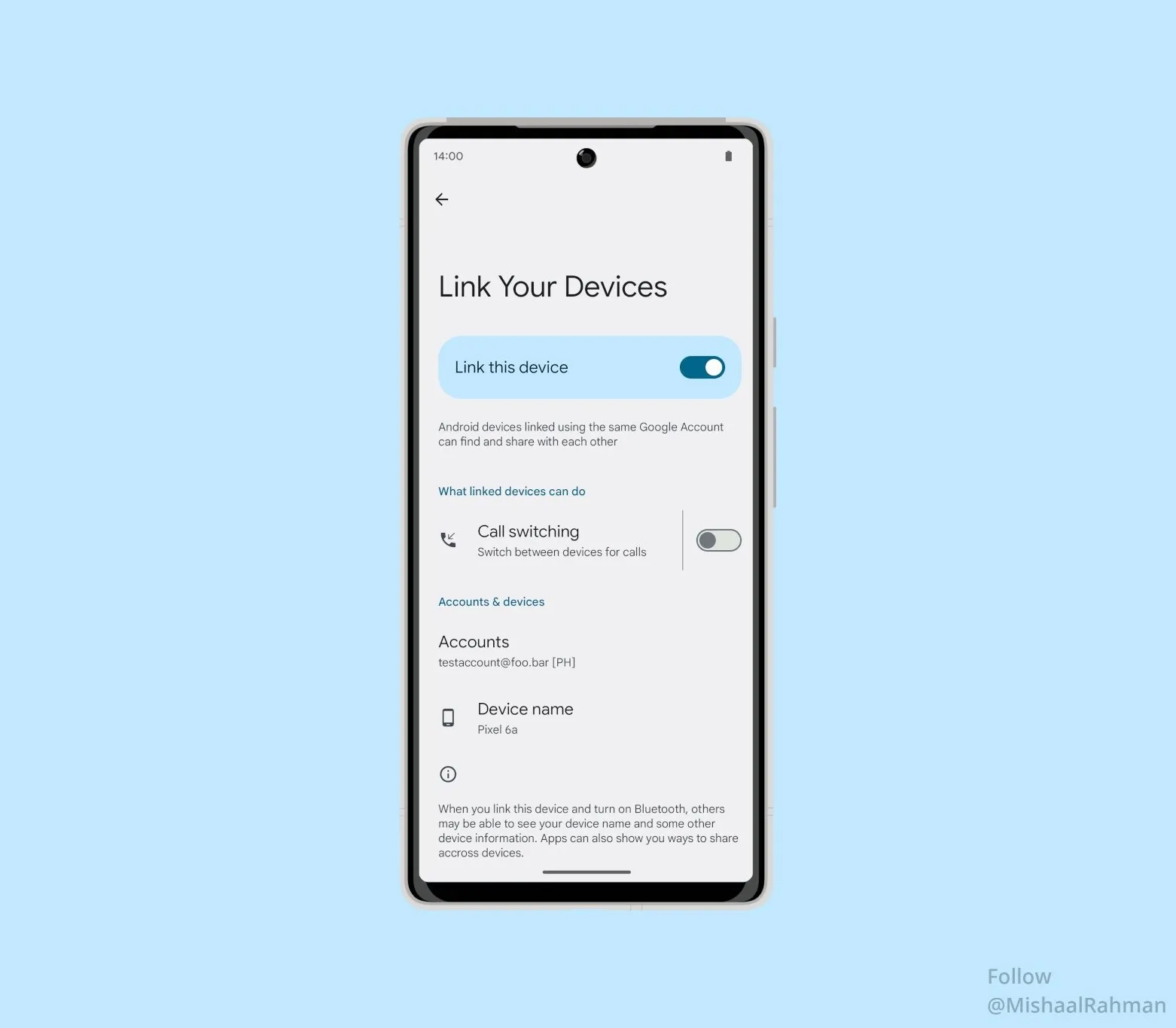
Link your device. Nová funkce, o níž jsme se dozvěděli díky nedávnému leaku informací. Měla by umožnit spojení více zařízení. Z výčtu nových možností se zdá, že bude například umožňovat předávání hovorů mezi zařízeními či snazší sdílení internetu.

Droidcon follow-up. A abychom nezapomněli: navštívili jsme Droidcon v Berlíně a dozvěděli jsme se mnoho nového. Pokud máte zájem, obsah videí je k dispozici zde.

Web
Nová verze WebStormu. Vyšla nová verze Webstormu, konkrétně WebStorm 2023.2. Obsahuje vylepšené formátování chyb pro TypeScript a JavaScript, což nabízí lepší porozumění chybám a rychlejší ladění. Umožňuje také používat vnořené CSS, přidávat do Gitu pouze vybrané řádky kódu, řadit soubory podle času modifikace a mnoho dalšího.
Nové vylepšené uživatelské rozhraní také poskytuje čistší prostředí pro rychlejší a pohodlnější práci bez rušivých prvků. Uživatelské rozhraní nabízí přepracované ikony a možnost snadného přepínání mezi různými projekty, protože prostředí lze mezi nimi rozlišit také specifickou barvou horní lišty. Rozložení jednotlivých ikon je přizpůsobitelné a uživatel si může prostředí přizpůsobit vlastním potřebám.
To však zdaleka není vše. O dalších nových funkcích si můžete přečíst na oficiálním blogu.
HTMX. HTMX je knihovna uživatelského rozhraní pro webová rozhraní, která mohou používat jednoduchý jazyk HTML, a eliminovat tak potřebu jazyka JavaScript.
Využívá architektonického omezení známého jako HATEOAS (Hypermedia as the engine of application state) tím, že do HTML přidává nové atributy, které usnadňují manipulaci s požadavky moderních uživatelských rozhraní. Důsledkem je, že jakýkoli prvek na stránce může sloužit jako zdroj požadavku na server (AJAX se tedy používá přímo v HTML).
Cílová adresa URL na serveru je uložena přímo v atributu hx-get. Po obdržení odpovědi ze serveru je konkrétní prvek asynchronně nahrazen. Samotný HTMX umožňuje určit, který prvek bude nahrazen odpovědí, a také umožňuje definovat událost, při které se toto nahrazení provede. Knihovna mimo jiné sleduje stav načítání, aplikuje přechody CSS při animacích a umožňuje validaci formuláře.
Kromě toho obsahuje podporu pro vylepšení směrování na straně klienta, které poskytuje prostředí podobné jednostránkové aplikaci (SPA). HTMX také obsahuje podporu pro Web Sockety a integraci s technologiemi jako je Alpine. To vám jednoduše umožní plně využít možností moderních klientů, a to deklarativně pomocí atributů HTML namísto psaní jazyka JavaScript.
Jak říká sám tvůrce HTMX, Carson Gross ze společnosti Big Sky Software: “HTMX is HTML if they kept going". Přestože se nejedná o zcela novou knihovnu, teprve nyní získává úspěch. Vděčí za to přijetí do první třídy iniciativy open-source Accelerator od GitHubu, což je příležitost, která umožní i další vývoj htmx 2.0.
Novinky v node.js. Node.js nyní nabízí prvek Mock Timers, který byl navržen s cílem zlepšit testování funkcí závislých na čase a umožnit vývojářům vytvářet lepší, spolehlivější a předvídatelnější testy. Pomocí mock timerů mohou vývojáři bezproblémově simulovat časovače, jako jsou setTimeout a setInterval, aniž by museli čekat na uplynutí skutečného času. To znamená, že testy pro zpožděné provádění lze provádět synchronně, což umožňuje efektivnější a přesnější vyhodnocování kódu závislého na čase. Základní časovací funkce jsou také rozšířeny nad rámec běžného globálního rozsahu a zahrnují časovače z node:timers a node:timers/promises.
Tato nová funkce také poskytuje jednoduché API pro řízení časového průběhu, aktivaci konkrétních časovačů a spuštění všech časovačů nebo zajištění celkového testovacího prostředí. Podrobnější informace a ukázku jejich použití najdete zde.
Prohlížeč Arc Browser. Už jste slyšeli o prohlížeči Arc? Někteří z našich vývojářů ho vyzkoušeli a nepustili. Jedná se o nový webový prohlížeč, který nabízí čistý, intuitivní a minimalistický design, možnost pracovat s více weby současně a příslib lepšího zabezpečení a soukromí.
Arc umožňuje smysluplně maximalizovat využitelný prostor na obrazovce a přehledněji uspořádat karty v barevném schématu podle preferencí uživatele. Zaujala nás také možnost pracovat s profily pro různá použití, a oddělit tak pracovní a osobní prostředí. Současným nedostatkem je nemožnost synchronizace obsahu napříč zařízeními. Propracovaný design však poskytuje příjemné prostředí pro prohlížení webu. Posuďte sami.
The State of API 2023. Společnost Postman již pátým rokem prezentuje průzkum současného stavu API ve světě. Výsledky jsou založeny na odpovědích více než 40 000 respondentů ze všech úrovní vývoje a prostředí, které spojuje zájem o rozhraní API jako základní kámen moderní softwarové architektury.
Otázky týkající se priorit vývoje, nástrojů pro produktivní práci a budoucnosti API byly v tomto vydání rozšířeny o témata monetizace API a generativní umělé inteligence, protože je nutné zvážit, jak navrhovat API pro stroje s rostoucí integrací umělé inteligence.
Design
Twitter už nemá v logu modrého ptáčka. Po převzetí Elonem Muskem nastalo ve firmě mnoho změn. Nové logo, kterým je písmeno „X“, připomíná font Special Alphabets 4 od Monotype. Jeho primární barvou je bílá na černém podkladu. V dubnu tohoto roku nechal Musk z recese změnit logo na symbol dogecoinu, to ale jen na pár dní. Změna na jednoduché „X” už zůstane. Tedy v určité své podobě. Jak Musk řekl, logo se bude ještě postupně vyvíjet. To jsme ostatně mohli vidět už za tu krátkou dobu. Logu se měnila tloušťka linií, kterou ale po stručném Muskovu tweetu „Ta tloušťka se mi nelíbí, beru to zpět“, změnili zpátky na původní užší X.

Musk už se v minulosti nechal několikrát slyšet, že plánuje z Twitteru udělat platformu nazvanou X, která má mít nejrůznější funkce po vzoru například čínského WeChatu. Nutno podotknout, že se vlna uživatelské základny Twitteru, který s modrým ptáčkem pracoval dlouhých 15 let, na změny probíhající na platformě netváří nadšeně. Kolem všech změn, které Musk provádí jako na běžícím páse, tak teď kolují sázky, na kolik jsou tyto kroky chytré a udrží na platformě své uživatele nebo to bude naopak cesta k zániku.
Změny proběhly i u Premier League. A tady platí, že ne vždy musí redesign loga znamenat kompletní změny. Nomad Studio, které na úpravě pracovalo, napsalo k novému Premier League logu pro Anglickou fotbalovou sezónu 2023/24: “Bigger, bolder, brighter. Radical simplification. Maximum impact.” Hlavním prvkem změn jsou saturované gradienty a bílý stroke kolem samotného lva, který ho ještě více dostává do popředí.
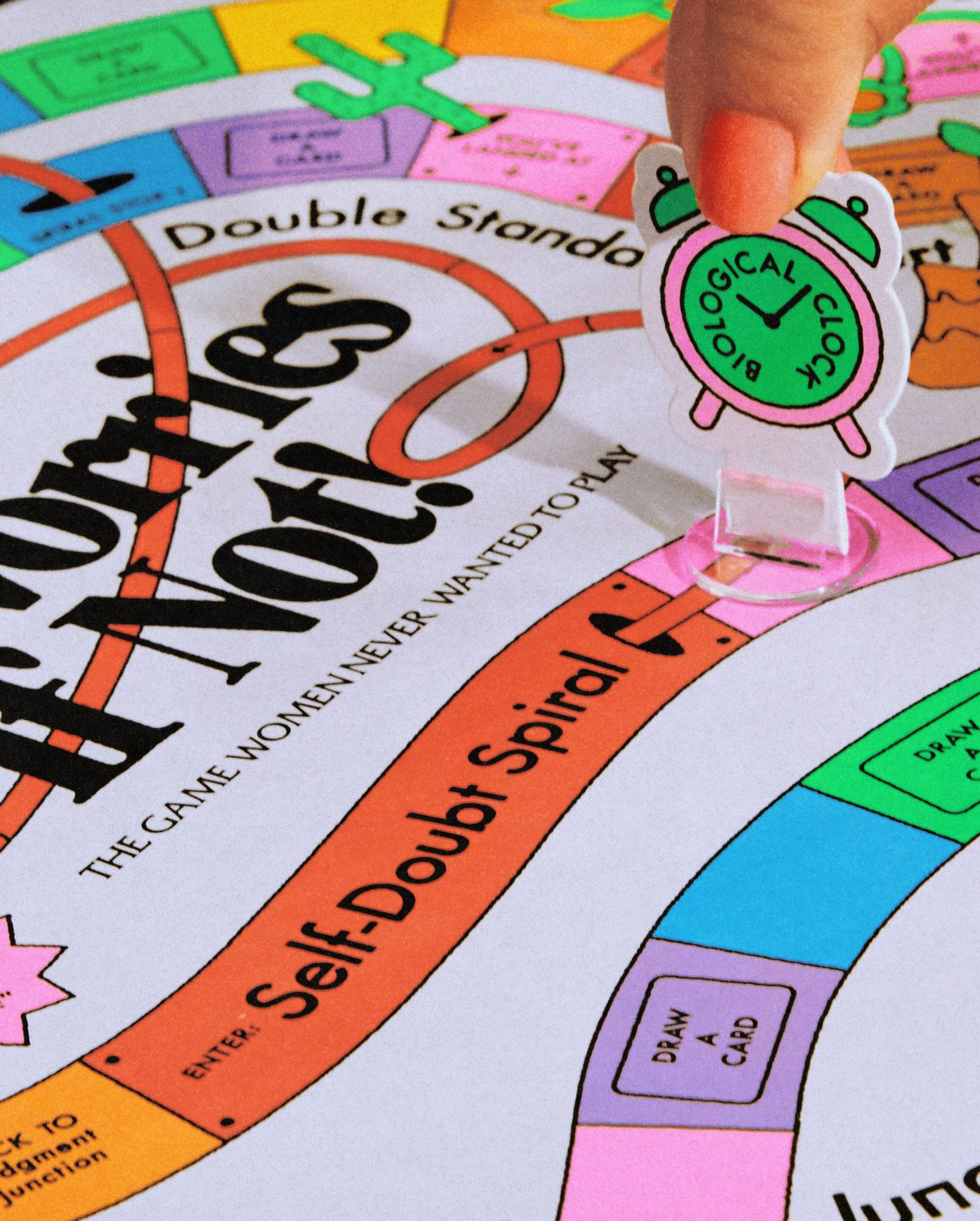
No Worries If Not. Design studio Little Troop vytvořilo ve spolupráci s americkou kosmetickou značkou Billie deskovou hru No Worries If Not. Společným cílem bylo zpracovat téma dvojích standardů pro ženy a muže. Hra se nese v satirickém duchu a dominují jí trefné texty. Celkový dojem ze hry podtrhují saturované barvy a skvěle zpracované ilustrace.

QA
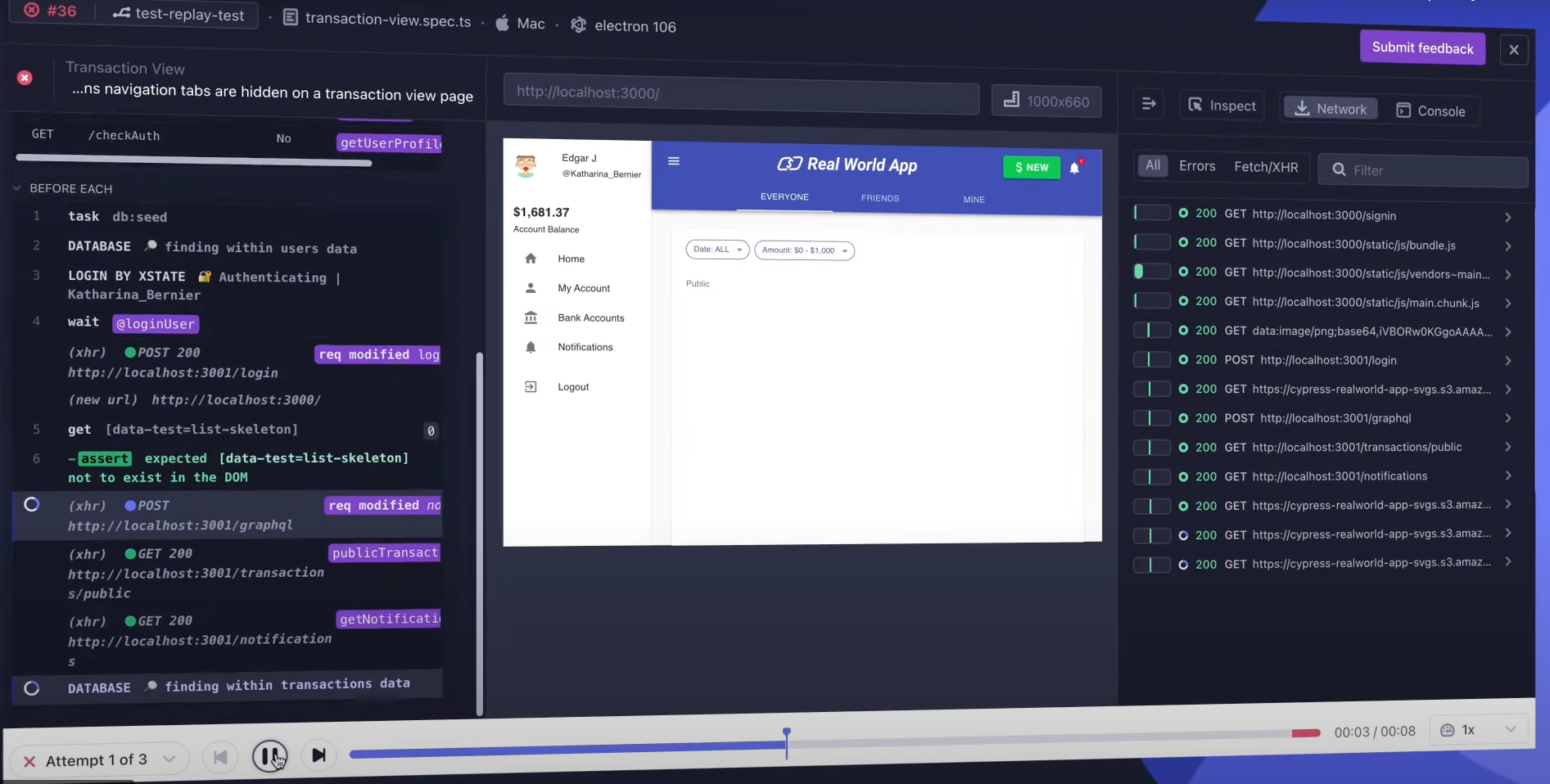
Cypress 13. Další významný release je tady. Nejzářivější novinkou je bezpochyby představení Test Replay. Cypress App je známá svou přívětivostí a jednoduchostí při debuggování, a přesně tuto přívětivost přenáší do Cypress Cloud. Co to pro nás znamená?
Už se vám někdy stalo, že vám test na CI (Continuous Integration) v jednom kuse padal, ale lokálně procházel a vy jste nevěděli proč? Test Replay umožňuje interakci s testy, které proběhly v rámci CI přímo v prohlížeči, čímž se eliminuje potřeba reprodukovat chyby lokálně.

Můžete analyzovat DOM, logy v konzoli, dokonce detaily requestů i chyby samotné. Máte všechna data doslova na dosah ruky.
Test Replay je prozatím k dispozici pouze pro prohlížeče založené na Chromu (Chrome, Edge a Electron), ale je k dispozici všem, včetně bezplatného balíčku. Flaky testy se určitě třesou strachy.
AI
AI boom, jak se zdá, stále trvá. Během léta bylo představeno mnoho novinek, které ukazují, že tento trend nejspíše v blízké době neustoupí.
Llama2. Nový open-source jazykový model, blížící se ke kapacitám GPT-3.5. Oproti přístupu OpenAI se Meta vydává směrem open source filozofie. Ačkoli nemá kapacity na úrovni GPT-4, je to obrovský krok směrem k dostupnosti LLM nástrojů, který může znamenat nový trend v oboru.
GPT-3.5 fine-tuning. Již jsme psali o způsobech upravování velkých jazykových modelů, kdy v podstatě jde o proces přizpůsobení výstupů na vlastních datech. U OpenAI bylo toto dostupné pouze pro starší modely, nyní ale umožňuje fine-tuning i pro verzi GPT-3.5-turbo. I když znamená vyšší cenu za využití, otevírají se tím nové možnosti pro specifické využití. A tento rok bychom se měli dočkat této možnosti i pro GPT-4.
Midjourney: Vary Region. Vary Region představuje funkci známou jako inpainting umožňující doplnit části obrazu podle vlastního zadání. Nyní tedy můžete např. změnit auto na fotografii za ponorku. Tato funkce byla již dostupná u jiných nástrojů, ale v Midjourney ji zavedli teprve nyní.
ChatGPT custom instructions. Pro premium uživatele přináší možnost automatického přidávání vlastních instrukcí do každé odpovědi. Ideální pro ty, kdo často opakují stejné informace. Jste například primárním iOS vývojářem? Stačí to ChatGPTu sdělit a všechny vaše odpovědi se tomu přizpůsobí.
ChatGPT code interpreter. Funkce, která byla dlouhou dobu v alpha verzi, ale během léta se stala dostupnou pro všechny uživatele. Umožňuje generování a provádění kódu přímo v prostředí ChatGPT. V kombinaci s možností nahrávat soubory se jedná o skvělého asistenta pro zpracování a analýzu dat.
Johnny Cash zpívá Barbie Girl. V současné době probíhá mnoho diskusí o budoucnosti hudby s nástupem Generative AI. Co kdyby vaši oblíbenou píseň zazpíval váš jiný oblíbený zpěvák? V budoucnu by to mohlo být realitou. Zde si můžete prohlédnout, jak by mohla znít píseň Barbie Girl v podání Johnnyho Cashe. Jak uvedl jeden komentář pod videem:
“As a Johnny Cash fan, this is blasphemous, but as a fan of the absurd, this is perfect.”
Novinky, které nás zaujaly během léta, pro vás připravili Marie Re (iOS), David Kočnar (Android), Sabína Gulčíková (Web), Bára Celnarová (Design), Miro Ořeský (QA) a Martin Sumera (AI).
Tak zase za měsíc! A nebo se potkáme?
Aktuálně hledáme hned několik kolegů. Ozvěte se Míše a pobavte se o možnostech spolupráce: [email protected] & +420 739 106 507.