iOS & Apple
Bitcode je deprecated. Od Xcode 14 se stává bitcode deprecated, a tedy je defaultně vypnutý. V praxi to většinou ale znamená nárůst velikosti aplikace. Naštěstí není vše ztraceno. Například pomocí skriptu spuštěného na závěr procesu build lze dosáhnout stejného efektu. Doporučujeme prolétnout tento článek.

Make the most of product page optimization. Ve čtvrtek 8. prosince budou experti Apple opět odpovídat na dotazy. A navíc představí best practices v oblasti optimalizace stránky produktu v App Store.
Companion v4.1.0 (SwiftUI). Před nějakou dobou jsme zmiňovali nástroj Companion, který zobrazuje interaktivní dokumentaci SwiftUI. Znáte tu situaci, kdy jste objevili nějakou novou komponentu, chcete si ji vyzkoušet, a tak otvíráte playground a píšete si example? Pokud máte Companion jako my, poslední dva kroky můžete ve většině případů přeskočit. Nedávno vyšel update, takže zde nechybí ani novinky z WWDC22. Paráda! ✨

Tips & Tricks 💡
Ask Apple Q&A. Jak jsme již avizovali, Apple pořádá události, kde je možné pokládat jejich týmům otázky. Pokud se vám tato myšlenka líbí, ale nestihli jste se účastnit nebo jste prostě jen zvědaví jako my, zde je odkaz na některé otázky a odpovědi. Dozvíte se, jak můžete postupovat, když si nejste jistí svým řešením, ale i další zajímavé tipy ohledně designu.
HomeKit Accessory Simulator. Věděli jste, že i pro vývoj chytré domácnosti existuje simulátor? Je součástí Additional Tools for Xcode, které se dají stáhnout z oficiálního webu pro Apple developery.
PresentationMode no more (SwiftUI). Od iOS 16.1 se stává presentationMode deprecated. Taky jej používáte pro zavření screeny? My už přepisujeme na proměnnou dismiss 😎.
Google & Android
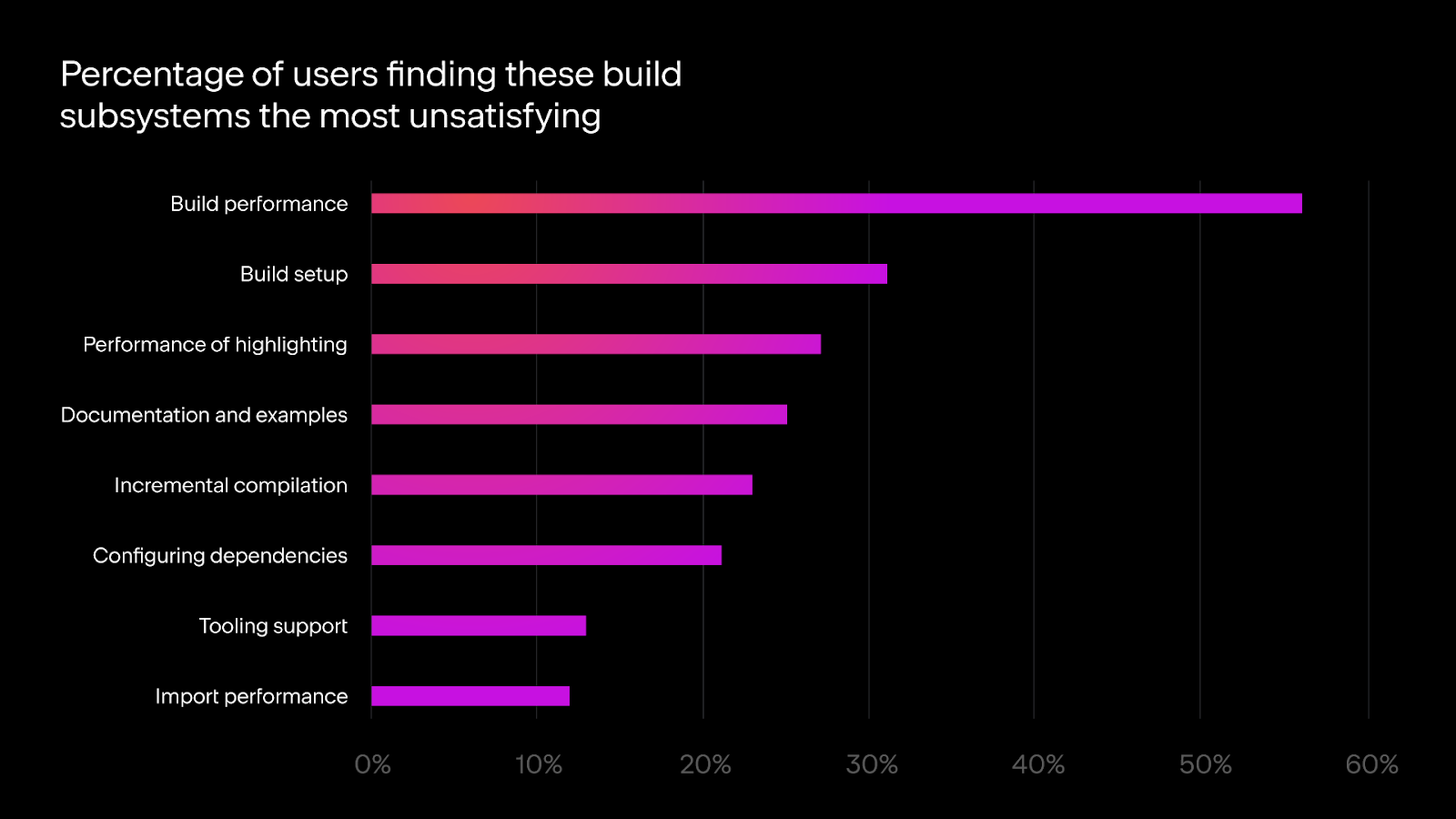
Kotlin Developer Survey. JetBrains provedli průzkum o (ne)spokojenosti s Kotlinem. Celková spokojenost 86 % není špatná, ale v JetBrains je zajímaly hlavně příležitosti ke zlepšení. Z průzkumu jasně vyšlo, že je potřeba zapracovat především na build performance. Vyšší nespokojenost byla také s build setup a highlighting. Všechny nedostatky pak nejvíc dopadají na projekty s Kotlin Multiplatform Mobile. Výsledky průzkumu odpovídají plánu pro rok 2023.

Compose Material 3 je stable. Knihovna pro stavbu UI podle poslední verze designového jazyka je plně připravena sloužit těm, kteří už přešli na Compose. Obsahuje dynamické barvy, typografii, komponenty, ale také lepší podporu pro insety a WindowsSizeClass.
Android Dev Summit opět přinesl nálož nových záznamů a na vás tak je, zda si vyberete Android platform track nebo Modern Android Development. V prvním zmíněném se dozvíte o novinkách v systému (a jak je zakomponovat do svých aplikací), bezpečnosti, personalizaci a nových funkcích. MAD se zaměřuje více na nástroje a knihovny. Top tři témata vybral Nick Butcher.
Web
Že jsou adventní kalendáře jen pro děti? A už jste slyšeli o Advent of code? Tento projekt už osmým rokem přináší adventní kalendář programátorům. Všechny úkoly jsou doprovázeny zábavným příběhem, při kterém pomáháte Santovi nebo jeho elfům třídit dárky, navigovat sáně či třídit hodné a zlé děti. Každý den je zpřístupněn jeden úkol, který má lehčí a těžší část, a za každou z nich dostáváte hvězdičku. Zadání jsou generovaná a výsledkem je vždy nějaké číslo nebo řetězec znaků, který je pro každého řešitele unikátní. Jak se k výsledku doberete a který jazyk použijete, to je tedy čistě na vás. Tak schválně, kolik okének otevřete?
Tip: A pokud byste neměli těch výzev dost, existuje i varianta přímo pro Vue, alias Advent of Vue.
Vyšlo Vite 3. Je to ani ne dva roky, co vyšlo Vite verze 2, a už tu máme další. Tento populární tool používá stále více webových frameworků jako svůj defaultní build tool – a používáme ho i my ve Futured. Vite se umí postarat o všechno – od dev serverů, přes hot module replacement, až po optimizaci buildů, a to vše nepřekonatelně rychleji než jeho předchůdci.
Nová verze přináší starter templaty pro nejpoužívanější webové frameworky, novou dokumentaci a spoustu vylepšení pod kapotou, které zdokonalují a zrychlují build proces. Pokud vás zajímají podrobnosti, můžete si o nich přečíst v oficiálním článku na blogu.

Nová verze Webstorm 2022.3. Tato verze přináší hned několik zajímavých features:
- Možnost přepnout se na novou verzi UI (zatím pouze v Beta verzi), která nabízí modernější vzhled a o něco jednodušší navigaci v panelech.
- Vylepšuje podporu pro Vue, jako například napovídání a type checking u component props nebo Vue live templates.
- Podpora pro Vitest alias nativní testovací framework pro Vite.
- A v neposlední řadě také zdokonalení podpory pro další frameworky jako Angular a Svelte.
Nuxt 3. V dubnových App News jsme vás informovali o Nuxt 3 Release Candidate a nyní byla ohlášená první stable verze Nuxt 3. Nuxt 3 je populární VueJs alternativa k NextJs frameworku, která je vhodným řešením pro webové aplikace vyžadující Server Side Rendering (SSR) a perfektní SEO, ale nejen to.
Jamstack Conf 2022. Pokračujeme v sérii webových konferencí, tentokrát jsme se zúčastnili online eventu Jamstack Conf 2022. Konference trvala dva dny a přinesla přednášky i besedy na různá témata hýbající světem webu. Kromě odborného obsahu byl online event protkán krátkými vstupy, tzv. Jammies, ve kterých byly oceněny osobnosti ze světa Jamstacku za přínos komunitě. Předávání mělo podobný vibe jako slavní Oscaři.
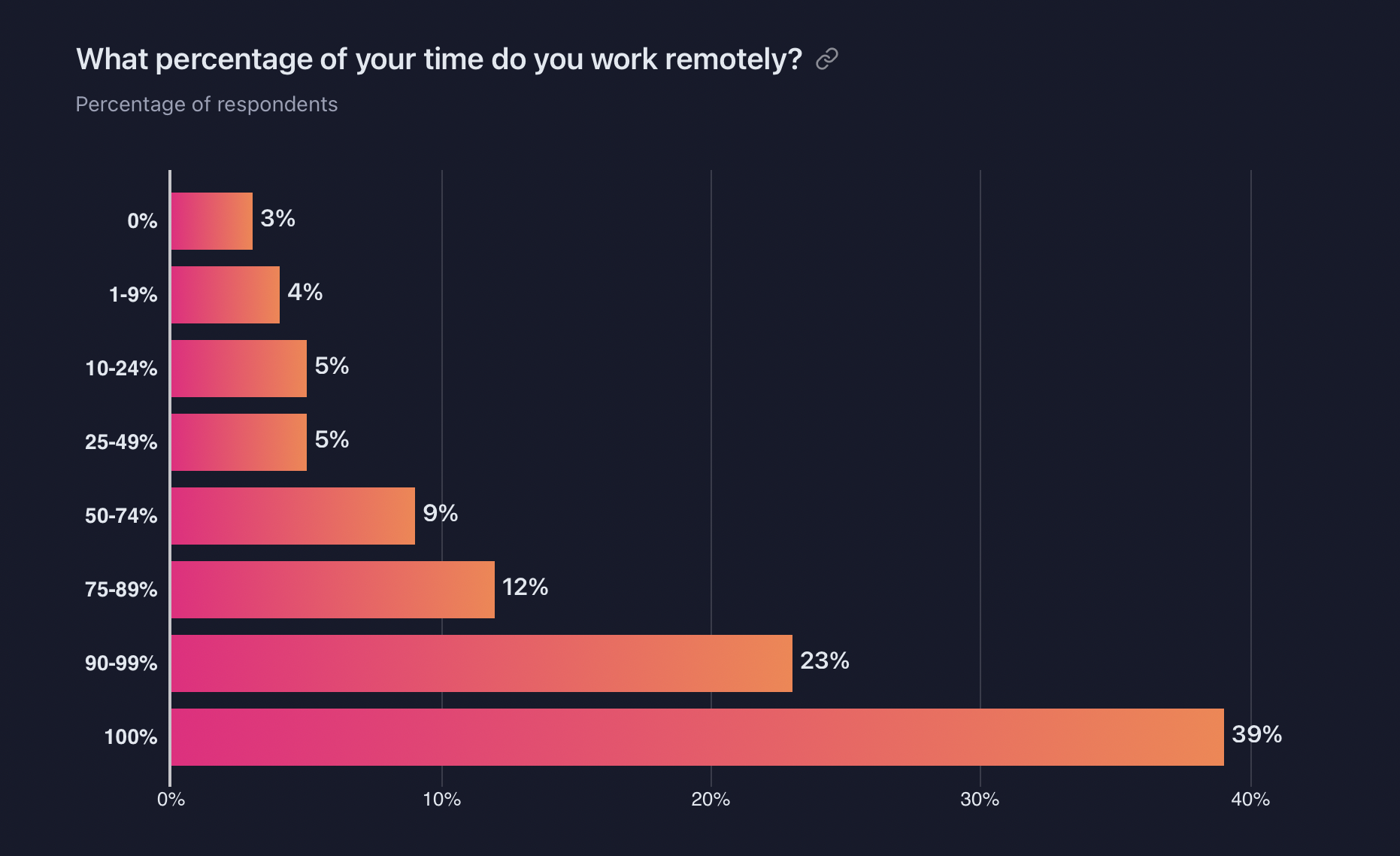
Z odborných přednášek nás zaujala ta o výsledcích Jamstack Survey. Šlo o prezentaci dat o Jamstack komunitě a ukázaly nám její vývoj za poslední rok. Bylo vidět, že trendem je větší přesun vývojářů z frontendu a backendu na full-stack. Kromě toho se za poslední rok mnoho vývojářů přesunulo na remote nebo změnili práci. Z technologií se velké popularitě těší Typescript, Vite či Remix. Naopak React, Next.js a Nuxt zaznamenaly mírný pokles spokojenosti.

Výborný vstup měl i Tanner Linsley, zakladatel TanStacku, ve kterém představil první beta verzi nového nástroje na kterém pracuje – TanStack Router. Vypadá to jako vynikající type-safe router, který plně využívá state management v URL, a má vestavěné cachování. Jedná se o inovativní způsob v oblasti routování, ve které za poslední roky žádné výraznější změny nenastaly, a my ho určitě budeme podrobněji zkoumat, jakmile vyjde stabilní verze.
Design
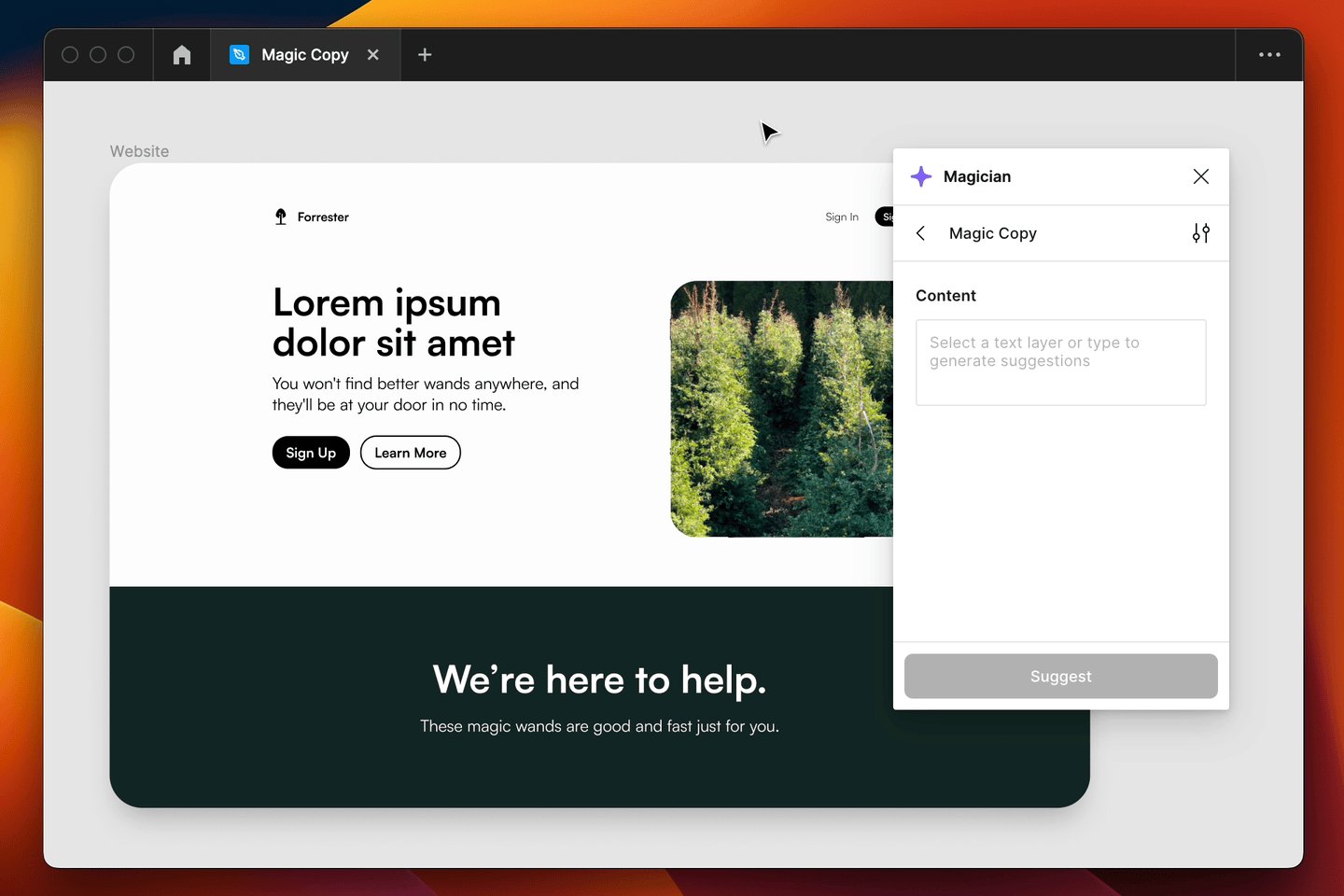
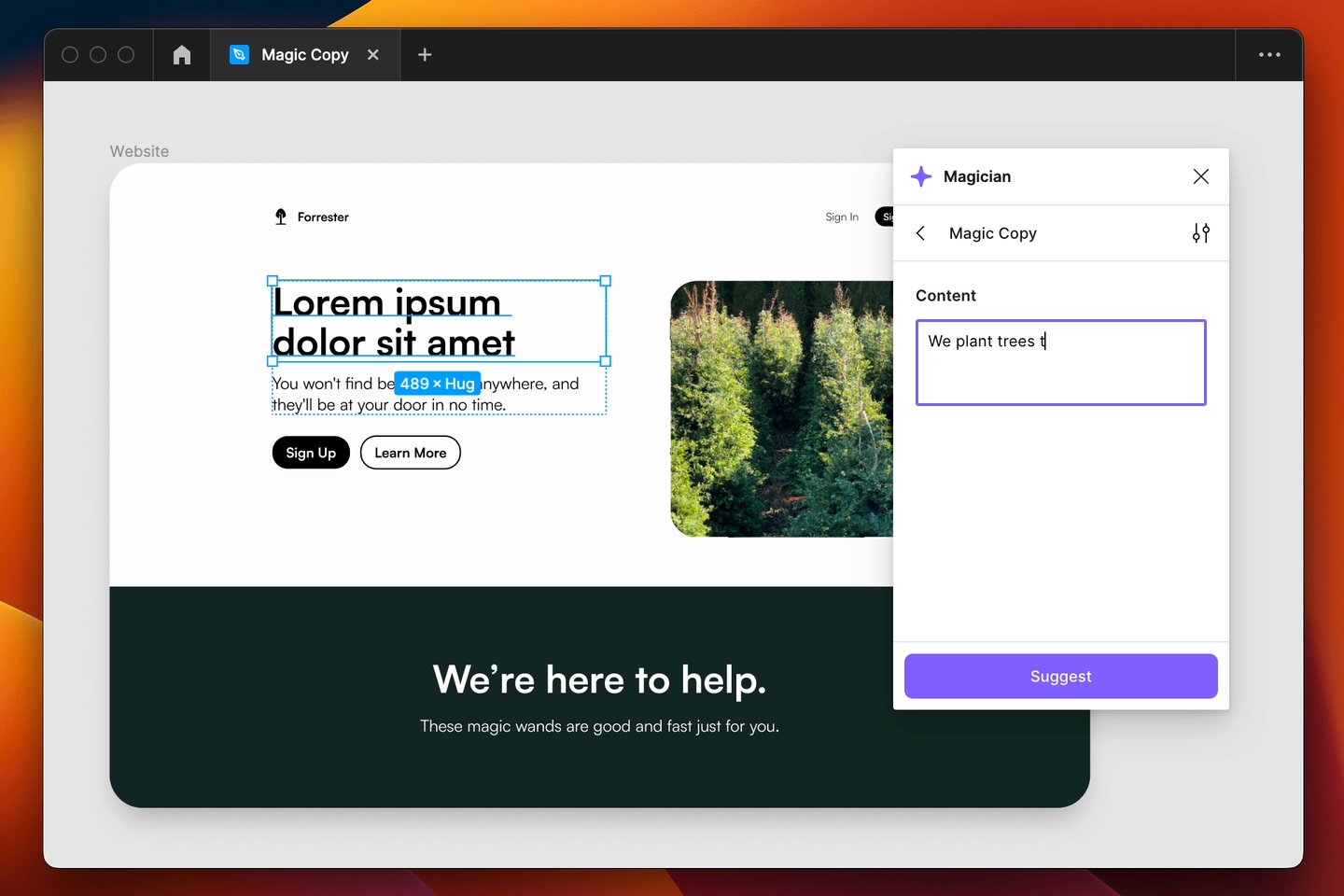
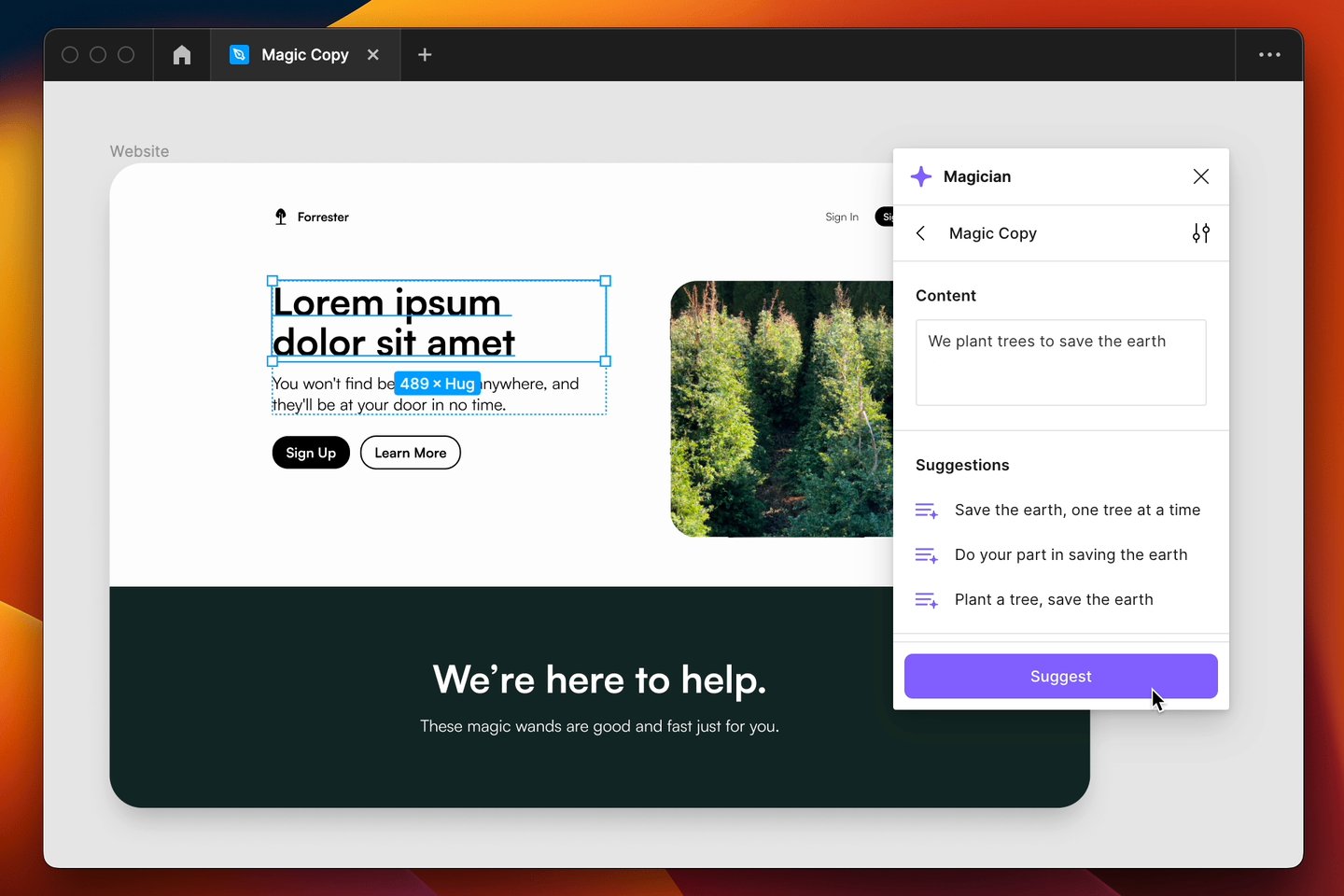
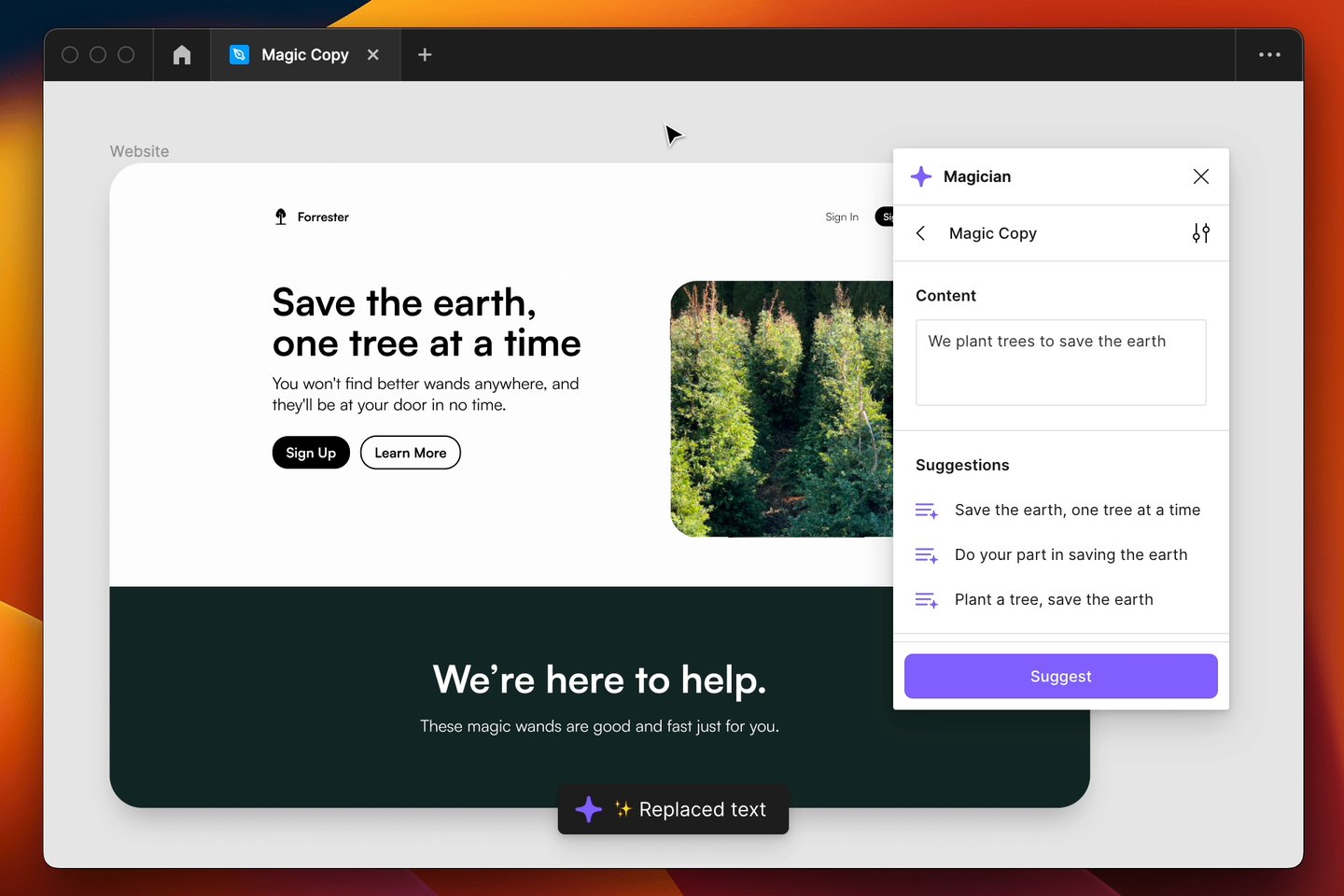
Lámete si při designování někdy hlavu nad chytlavým copy? Tomu už možná odzvonilo. Diagram nově představil Magician. Kouzelný Figma plugin slibuje usnadnění práce designérům v podobě generování zajímavého copy, unikátních ikon nebo obrázků. Má se tak dít doslova „mávnutím proutku“ (tedy pomocí AI) přímo ve Figmě na základě zadané textové specifikace. Tvůrci pluginu momentálně pracují na beta verzi a zatím je tedy možné plugin stáhnout a zapsat se na waitlist, stejně jako tomu bylo u spuštění DALL-E, o kterém jsme psali v jednom z minulých článků.

Nemůžete se Magician pluginu dočkat? Zkuste si zkrátit chvíli pilováním skills v jedné z následujících UX/UI online her:
- Color. Máte vytříbené oko pro barvy? Zkuste, jak moc přesní s odhadem budete.
- Kern type. Jak přesné oko máte na úpravu kerningu?
- Can’t Unsee. Co je správně? Levá, nebo pravá varianta? Oblíbená aktivita, která ve velkém trenduje už i na LinkedInu.
- What the HEX. Dovedete určit barvu z HEX kódu?
Game on! 👾
QA
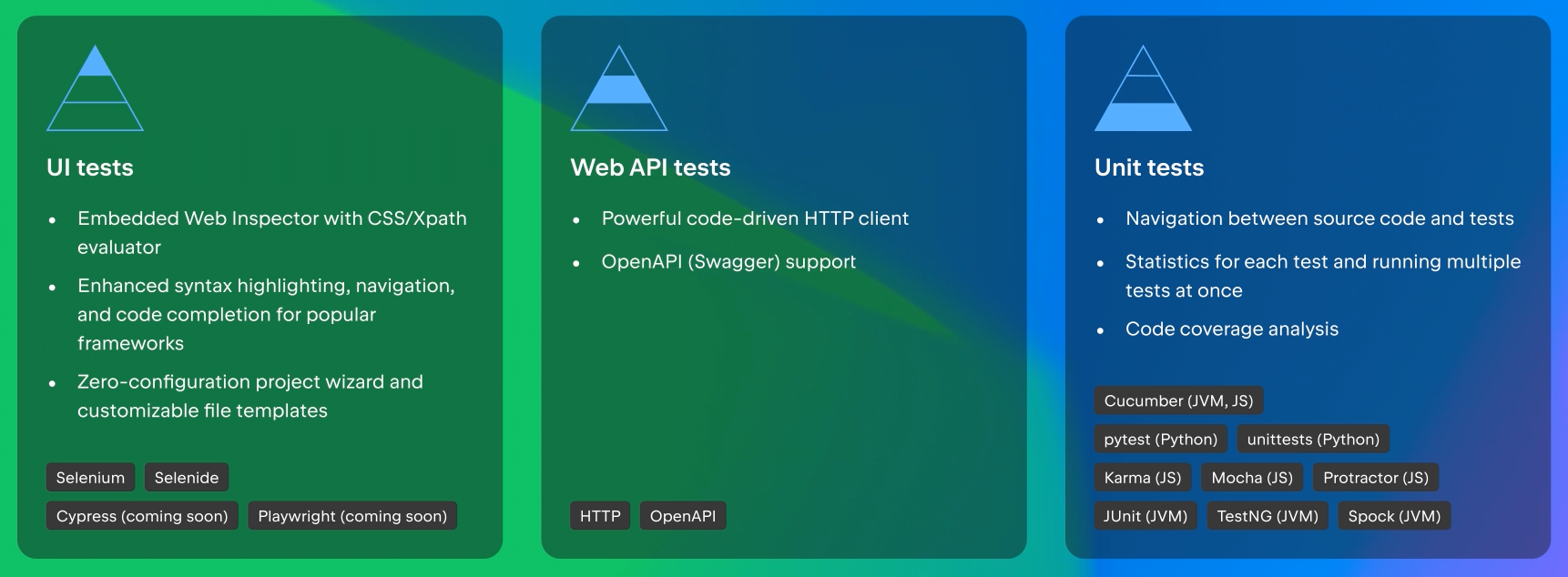
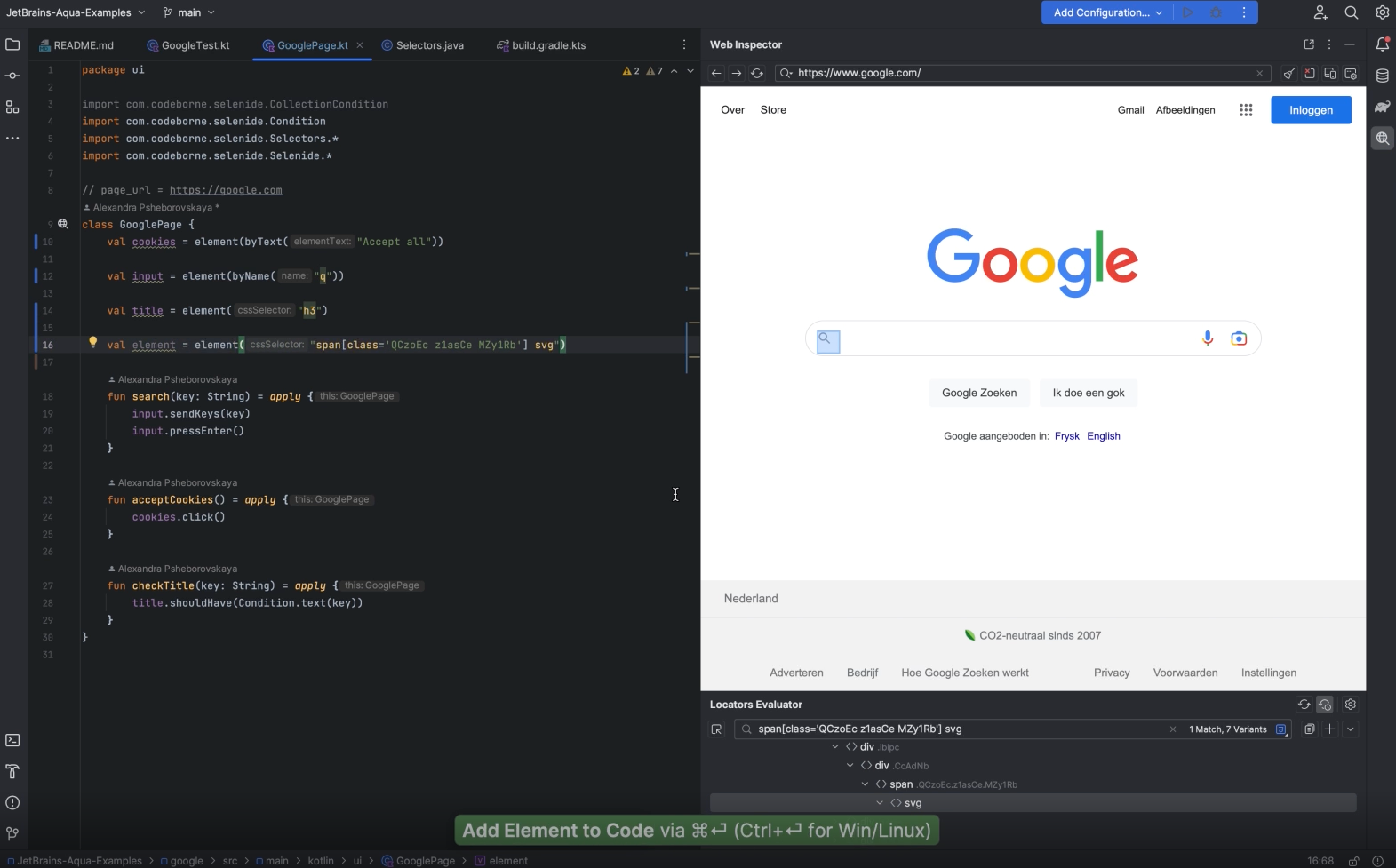
Aqua. JetBrains nedávno představil nový a zajímavý software, který je svým způsobem jedinečný na trhu. Aqua je totiž vývojové prostředí (IDE) pro automatické testy, tudíž ho využijí hlavně QA Engineeři. A čím je tenhle tool tak speciální?

- V první řadě je třeba říct, že se nespecializuje jen na jeden druh testů, ale dá se využít jak na UI testy, tak API i Unit testy. Ale teď už ke konkrétním funkcím.
- Pokud zakládáte nový projekt na automatické testy, určitě oceníte, že vám Aqua usnadní samotný setup, kde si můžete vybrat preferovaný framework a technologie.
- Uvnitř se skrývá Web Inspector, který funguje jako běžný webový prohlížeč a pomocí kterého můžete lokalizovat elementy potřebné pro interakci s aplikací. Pro tyto elementy dokáže rovnou vygenerovat unikátní css selector nebo xpath, a pomocí jednoho tlačítka ho vloží do samotného kódu.

- Pokud jste fanoušky spíše manuálního psaní selektorů, zaujme vás našeptávač automaticky nabízející validní selektory z aktuálně otevřeného webu. Určitě také oceníte nový typ souboru Page Object, pro který už existuje několik variant šablon, případně si ji můžete upravit jak potřebujete.
- Také zde najdete code driven HTTP klienta, kterého využijete, pokud chcete automatizovat API.
- A za zmínku určitě stojí i možnost spravovat svá data a vytvářet jednoduché databáze.
Pokud vás tenhle tool zaujal, určitě si ho otestujte. JetBrains totiž vypustil do světa preview verzi, která je zcela zdarma.
–––
Novinky, které nás zaujaly v listopadu, pro vás připravili Filip Procházka (iOS), David Kočnar a Martin Sumera (Android), Tomáš Knězek (Web), Bára Celnarová (Design) a Miro Ořeský (QA).
Tak zase za měsíc! A nebo se potkáme? Aktuálně hledáme hned několik kolegů. Ozvěte se Míše a pobavte se o možnostech spolupráce: [email protected] & +420 739 106 507.