iOS & Apple
Ask Apple. Přibyla nová možnost konzultací s experty Applu. Diskuze je možné vést mezi čtyřma očima nebo ve skupinách. Vidíme to jako skvělou příležitost prodiskutovat nejasnosti a získat zpětnou vazbu. Stačí se zaregistrovat jako člen Apple Developer Programu nebo Apple Developer Enterprise Programu. Poslední diskuze proběhly v říjnu, ale věříme, že budou vypsány další.

MacOS Ventura. Nedávno vyšel nový macOS přinášející vychytávky, které stojí za update.
- Ventura nabízí nové možnosti propojení Apple devices, což se hodí například při FaceTime, kdy je možné plynule přepnout z Macu na iPhone.
- Kameru i mikrofon iPhonu lze propojit s Macem, takže zachycení obrazu přináší nové rozměry. A hlavně úhly.
- Efektivita a s ní spojené uspořádání aktivních oken se také dočkaly vylepšení. Nyní je možné ponechat panel s náhledy otevřených oken, a přitom pracovat v aktivním uprostřed obrazovky, viz obrázek.
- A teď velké téma: bezpečnost. Ventura přichází s možností passkeys pro Safari. Jedná se o novou metodu autentizace, kdy je namísto hesla ověřováno, zda je daný uživatel vlastníkem účtu zařízení.
- Za zmínku také stojí rozpoznání textu v pozastaveném videu.
- ... a další vylepšení zabezpečení a zlepšení výkonu.

iOS 16.1 a iPadOS 16.1 v App Store. Pokud rádi držíte krok s technologickými novinkami, máme pro vás skvělou zprávu: Do App Store je nyní možné submitovat aplikace s nejnovějším iOS 16.1, resp. iPadOS 16.1. Pokud jste obezřetnější, a podporu nového operačního systému necháváte na později, mějte na paměti, že od dubna 2023 bude povinná.
App Store Guidelines novinky. Submitované aplikace do App Store musí nyní splňovat nové podmínky, a to např.:
- Přidání dema nebo demo účtu s přístupem ke všem featurám aplikace.
- Pro zlepšení soukromí uživatelů přichází regulace reklam. Ty musí odpovídat věkové skupině, pro kterou je aplikace určena, a hlavně je stanoveno, že reklamy blokující UX nesmí uživatele manipulovat k jejich otevření a musí být jasně vidět, že se jedná o reklamu. Uživatel musí mít možnost se dozvědět přímo v aplikaci, která jeho data jsou pro cílení reklamy používána (reklamy nesmí k cílení používat citlivá uživatelská data).
- Ke zpřístupnění obsahu nebo funkcionality nemohou aplikace používat vlastní mechanismy jako např. QR kód nebo kryptoměny.
- Hudba z iTunes a Apple Music podléhá autorským právům.
- Transakce kryptoměn pomocí aplikace mohou probíhat pouze v lokacích, kde má aplikace oprávnění pro jejich směnu.
Xcode Releases. Pokud máte Twitter, doporučujeme sledovat profil Xcode Releases, aby vám už žádný release neunikl.
Google & Android
Pixel Watch a Wear OS 3.5. Google už dopředu prozradil, že představí nové hodinky, nešlo tedy o žádné překvapení. Ale potěšilo nás, že spolu s Pixel Watch se Google také víc zaměřil na vývoj aplikací. Compose for Wear OS má první stabilní verzi 1.0 a nabízí katalog komponent Material Designu. Spolu s novou knihovnou Tiles Material je možné vývoj výrazně zrychlit a současně se snadno držet všech pokynů a zásad definovaných pro Wear OS.

KMM: první beta verze. Říjen přinesl novinky i k tématu, které už nerezonuje jen mezi Android vývojáři. Multiplatformní vývoj postavený na Kotlinu se posouvá do další fáze vydáním první beta verze. KMM už adoptovala řada firem, jde ale stále o mladou technologii a přechod na ni není tak hladký, jak bychom si přáli. To si uvědomují i v JetBrains a na hladkou migraci se v poslední době zaměřili. Konec letošního roku tedy bude ideálním obdobím pro přechod na KMM nebo alespoň rozšířením svých znalostí. JetBrains naplánovali několik webinářů. Ty proběhlé si můžete pustit na YouTube nebo se registrovat na budoucí a účastnit se živě.
Adaptive UI. Dříve jsme pro obrazovky aplikace využívali fragmenty a na větších zařízeních se doporučovalo zobrazit jich více vedle sebe. Jak podobně postupovat s Jetpack Compose, to popisuje článek na ProAndroidDev. Zmiňuje několik možností pro přízpůsobení UI mobilní aplikace různým zařízením. Dočtete se o Window Size Class a komponentách jako BoxWithConstraints a FlowColumn.

MAD Skills. Také oblíbený vzdělávací seriál pokračuje v tématu Jetpack Compose. Zaměřil se na Toolkit a Theming. Ideální, pokud máte základní znalosti a chcete lépe porozumět nastavování stylů a používání základních komponent. Vybrat si můžete formu videa nebo článku.
Web
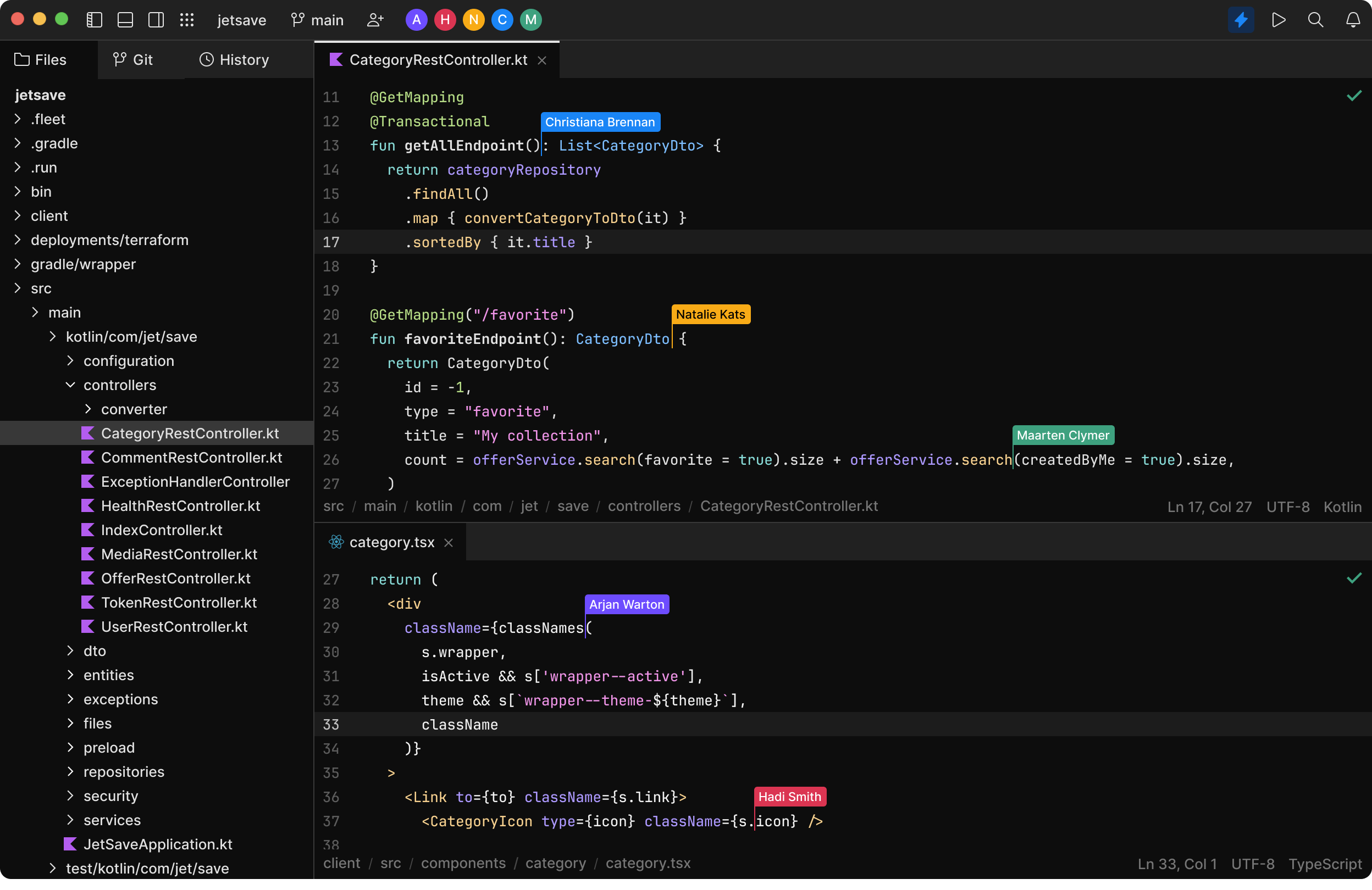
Fleet. JetBrains vydalo public preview pro jejich nový nástroj Fleet. Fleet má být schopen fungovat jak v režimu lightweight textového editoru, tak v režimu, kterému říkají IDE-smart, který automaticky detekuje, v jakém jazyce právě pracujete a jaké technologie používáte.

Hlavními featurami je již zmíněná možnost používat Fleet ať už jako lightweight text editor nebo chytré polyglotní IDE, dále možnost využít výkon cloudu nebo virtuálních strojů k indexování či analýze kódu, maximální podpora kolaborace nad kódem, či již zmíněná podpora mnoha jazyků a technologií zároveň.
Podrobný přehled podpory různých jazyků a technologií najdete zde, případně kouknete na oficiální příspěvek JetBrains.
NodeJs verze 19 je tu. Nová verze přináší mimo jiné podporu watch (zatím experimentální) pro sledování změn zdrojových souborů, stabilní verzi WebCrypto modulu nebo aktualizovaný V8 engine. S tímto releasem se stává verze 18 novou LTS verzí.
The State of GraphQL 2022. Podobně jako The State of JS nebo The State of CSS přináší pohled na aktuální stav ekosystému okolo GraphQL a také přehled o tom, jak ho vnímá komunita. Zajímá vás, jaké tooly jsou v komunitě nejpoužívanější, ve kterých zemích vývojáři používají GraphQL nejvíce nebo jaké je jejich platové rozmezí? Rádi byste se dozvěděli o alternativách vašich (ne)oblíbených knihoven a inspirovali se? Určitě mrkněte sem.

Next.js Conf 2022. Vydání nové verze Next.js 13 bylo letos, jak se již stává zvykem, doprovázeno jednodenní konferencí, které se živě i online zúčastnilo skoro 100 000 vývojářů z celého světa.

Vercel, cloudová platforma, která stojí za Next.js, ohlásila velké novinky naznačující, jakým směrem se může svět JavaScriptu dále ubírat. Bylo vidět, že Vercel se vydal cestou Applu, hlavně ve vizuálech, hudbě a celkovém vyznění konference, a musíme říct, že se to vydařilo.
Hlavní ohlášené novinky jsou:
- Turbopack, další z následovníků Webpacku. Vercel vzal tým, který stojí se skvělým nástrojem Turborepo, přidal k němu autora Webpacku, a spolu vytvořili nový bundler, který (zdá se) má velký potenciál. Zatím jen v alpha verzi, ale Vercel má s Turbopackem velké plány.
- Nová infrastruktura pro Routing a Rendering. Next.js se dlouhodobě snaží co nejvíce omezit množství JavaScriptu, který se posílá ze serveru do prohlížečů. Spolu s dalšími plánovanými vylepšeními v Reactu, a na Vercel platformě, jako je například podpora serverových komponent, je toto velký krok ke zrychlení webových platforem.
- Vylepšení nástrojů pro vývojáře. Jde o práci s fonty, optimalizaci obrázků či práci s Open Graph.
Kromě Keynotu o nových vylepšeních Next.js byly na programu přednášky zástupců mnoha předních firem a open-source projektů. Zabývaly se hlavně ukázkami toho, jak jednoduše lze jednotlivé nástroje používat v kombinaci s Next.js a Vercel platformou.
Nás zaujaly například přednášky vývojářů Prismy a Monga, oba nástroje aktivně ve Futured využíváme.
Vercel letos svou konferencí posunul svou vlastní laťku znovu o trochu výše a my se už těšíme na další rok. Svět JavaScriptu a Reactu se znovu posunul na nový level.
Design
Digitální umění. To začíná být v poslední době čím dál skloňovanějším termínem. Jedním ze jmen, které se těší své popularitě, je umělec Refik Anadol. Ten za pomoci umělé inteligence a dat vytváří rozsáhlé projekce na známé budovy jako například Walt Disney Concert Hall v Los Angeles nebo Casa Batlló v Barceloně. Na vlastní oči jsme v Česku zatím mohli vidět Refikovo dílo Coral Dreams, a to na letošním filmovém festivalu v Karlových Varech, a v rámci Signal Festivalu pak dílo Prague Dreams. Prague Dreams vzniklo na základě práce s rozsáhlými daty, která pomocí technologie LIDAR (Light detection and Ranging = sběr dat pomocí odrazu laserových paprsků od jednotlivých objektů) sesbíral IPR (Institut plánování a rozvoje hl. m. Prahy). Refik z nich vytvořil pohlcující instalaci, která propojuje abstraktní vizuální prvky s konkrétní architekturou. Na audiovizuální cestu pražskými ulicemi v podání Refika se bylo možné vydat v CAMPu.
💡 Zajímavost! Technologii LIDAR možná v menším měřítku využíváte i vy. Novější produkty Apple (konkrétně iPhone 12 a vyšší a iPad Pro) od roku 2020 používají laserové zaměřování například pro lepší kvalitu nočních fotografií nebo přesnějšího rozostření objektů v pozadí díky rozpoznání vzdálenosti objektů od snímače.

Novinky, které nás zaujaly v říjnu, pro vás připravili Marie Re (iOS), David Kočnar (Android), Tomáš Knězek & Maroš Vasilišin (Web) a Bára Celnarová (Design).
Tak zase za měsíc! A nebo se potkáme?
Aktuálně hledáme hned několik kolegů. Ozvěte se Míše a pobavte se o možnostech spolupráce: [email protected] & +420 739 106 507.