iOS & Apple
Multiline TextField a SwiftUI (iOS 16). Sice si ještě chvíli počkáme, ale jedno je už teď jasné: blýská se na lepší časy. S iOS 16 dostává TextField novou featurku, a tou je multiline. Při použití např. init(_:text:axis:) dostáváme možnost specifikovat axis, kde můžeme určit směr scrollu v případě, že se content nevejde. To jsme potřebovali! Tak pápá, UIKite. 👋
RoomPlan. Nejspíš jste už slyšeli o vylepšeních v ARKitu. Spolu s nimi přichází RoomPlan, nové API, které kombinuje kameru s LiDAR skenerem a které umožňuje 3D zobrazení místnosti v reálném čase, s reálnými mírami objektů.

Multiplatform Swift Package. Experimentujeme s Kotlin Multiplatform a na integraci sdíleného kódu do projektu používáme Multiplatform Swift Package, gradle plugin, který kód vezme a Swift package z něj vygeneruje. Tento šikovný nástroj nám usnadňuje distribuci knihovny, a multiplatformní vývoj je tak s ním zase o něco příjemnější. Piece of 🍰.
AppStore Experts Meet. Máte dotaz ohledně TestFlightu, svého produktu na AppStore či AppStore obecně? V srpnu existuje možnost si domluvit schůzku s Apple experty. Stačí mít členství v Apple Developer Programu a zaregistrovat se zde.
Deep-codable. Pokud vás zajímá parsování json dat s hlubším zanořením či jejich přeměnou na více “flat” variantu, tady je jeden tip, který stojí za zmínku.
Google & Android
Compose. Je cítit, že Google v tomto směru nespí a stále pracuje na aktualizacích. Nedávno jsme se dočkali Jetpack Compose 1.2 a stabilní verze 1.0 pro WearOS. Compose pro WearOS by už měl obsahovat většinu komponent potřebných pro vývoj aplikací, čemuž nasvědčuje například skutečnost, že Todoist již Compose ve své verzi aplikace pro WearOS používá – a ohlasy jsou velmi pozitivní.
Nový Snapdragon. Nově představený procesor pro hodinky Snapdargon W5 Plus Gen 1 posouvá hranice všemi směry. Oproti loňskému Snapdragonu 4100, který byl vyroben 12nm technologií, jde o výrazný pokrok. Dvojice nových procesorů W5 a W5+ je vyrobena 4nm procesem, což znamená:
- dvojnásobný výkon,
- o třetinu menší fyzickou velikost
- a o 50 % delší výdrž na baterii.
W5+ nabízí také koprocesor s optimalizací pro hudbu, sledování zdravotních informací a detekcí klíčových slov pro chytré asistenty. Obsahuje HW podporu strojového učení, která může být využita výrobcem hodinek i pro jiné úkoly. Oproti procesorům Samsungu a Applu jde nyní o nejpokročilejší výrobní proces. 👏🏻

Google Play slaví 10 let. Měsíčně navštíví Google Play více než 2,5 miliardy uživatelů ve více než 190 zemích a za dobu své existence vydělal vývojářům více než 120 miliard dolarů. Další zajímavosti si můžete přečíst v blogovém příspěvku.
Android Worldwide. Událost, která se v online prostoru odehrává každé čtvrtletí, je opět s námi. Všechny příspěvky jsou k dispozici online a jejich obsah rozhodně doporučujeme všem, kterým není vývoj pro Android cizí. Témata jsou rozmanitá: bezpečnost, architektura, kompilátory nebo třeba due diligence.
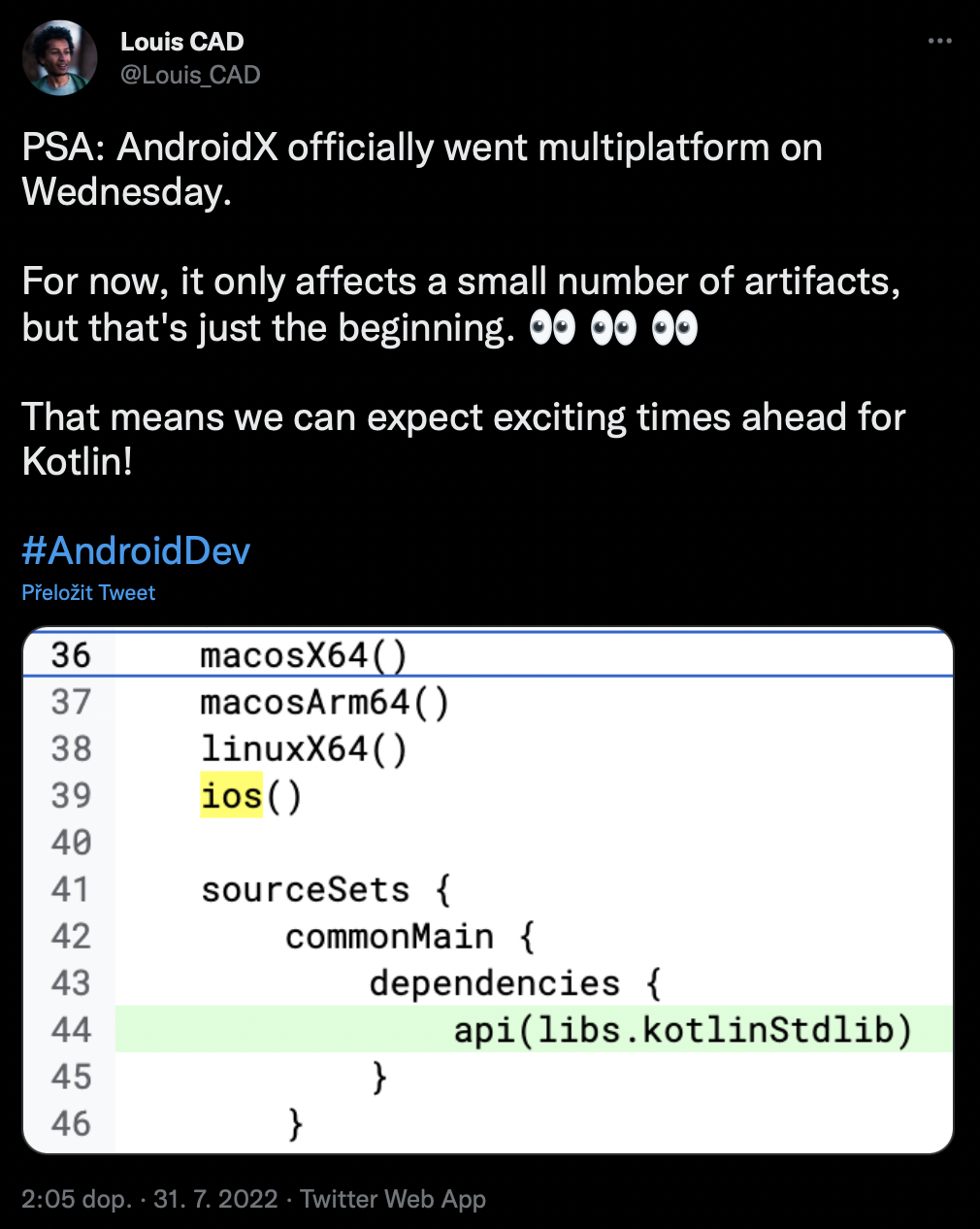
AndroidX a multiplatformní aplikace. Ty jsou sice malou a nenápadnou změnou, ale jde o krok, který může rozhodnout o budoucnosti vývoje aplikací. Rozsáhlý balíček knihoven s názvem AndroidX navzdory svému názvu pomalu opouští vody čistého Androidu. Pokud společnost Google zpřístupní knihovny na více platformách, bude vývoj aplikací se společným kódem snazší. Zatím se jedná pouze o knihovnu androidx.collections, ale je možné, že budou přidány další.

Web
Bun, nový Javascript runtime. Že se JavaScriptové knihovny objevují jako houby po dešti, to je obecně známo. Ale už ne-tak-často se stává, že někdo vydá nový runtime. V roce 2009 nám byl představen NodeJs, zhruba dva roky zpátky Deno, nyní vítáme Bun.

Bun přináší revoluci zejména v rychlosti. Zatímco NodeJs a Deno jsou postaveny na V8 enginu od Google, Bun je postavený na JavaScriptCore frameworku.
Co dále stojí za zmínku?
- Kompatibilita s nativním Node API (je uváděno ~ 90 %),
- integrovaný balíčkovací systém kompatibilní s NPM,
- automatické načítání proměnných z
.envsouborů - nebo třeba integrovaný transpiler pro JSX a Typescript.
Už jste slyšeli o Pinia? 🍍 Pinia už dávno není ve světě VueJs novinkou, ale rozhodně stojí za zmínku. Nedávno se totiž stala novým doporučovaným state management řešením v rámci Vue ekosystému, a pomalu ji začínáme používat i my na našich projektech.

Pinia vznikla jako experimentální přístup ke state managementu a byla vytvořena přímo tvůrci Vuex. Nemusíte se tedy bát nějakého nového a nestandardního řešení – z Pinia se přirozeně stal nástupce Vuex. A není se čemu divit.
Jako hlavní výhody Pinia oproti Vuex vnímáme:
Je obecně jednodušší a intuitivnější k používání
- Nepoužívá mutace, ale state se modifikuje přímo z actions.
- Žádné namespaces – jednotlivé stores se používají podobně jako ostatní komponenty nebo hooky.
Je více type-safe.
- Akce se volají napřímo jako funkce (žádné dispatchování), a tak se nemusíte spoléhat na extra pluginy pro vaše IDE.
- Napovídání typů a parametrů je spolehlivější, a ve spojení s Typescriptem o to efektivnější.
- Je modulární a snadno rozšířitelná, a to ať už třetí stranou nebo vlastními pluginy.
PS: Pokud používáte DevTools plugin pro Vue jako my, můžete jej spokojeně využívat dál, Pinia je s ním totiž kompatibilní bez jakékoliv extra konfigurace.
Vite 3.0. Je tu s námi teprve něco málo přes dva roky a bylo původně plánované jako bundler pro VueJs... Jeho popularita ale stále roste a nyní jej můžete používat například pro React či Svelte projekty, ale i další. Nová verze obsahuje kromě obecných vylepšení a bugfixů také vylepšenou dokumentaci nebo starter templates pro Vue, React, Svelte nebo například Preact.

Nová verze Webstorm 2022.2. Kompletní seznam vylepšení si můžete přečíst v originálním příspěvku, pokud bychom ale měli něco vypíchnout, tak to bude:
- vylepšený support pro Vue 3 (vylepšený type narrowing pro
v-if/elsedirektivy a podpora pro Pinia state management), - podpora pro Typescript verze 4.7,
- vylepšení Docker integrace,
- přehlednější práce s velikostí fontu v editoru
- a také vylepšení konfigurace pro zvýrazňování problematického kódu.
JetBrains zdražuje. Doba je zlá, inflace roste do nezvratných výšin a kromě ceny benzínu rostou i ceny za služby jako jsou předplatná softwaru. V případě JetBrains to ale není nic strašného. A pokud u nich máte licenci více jak jeden, dva nebo tři roky, máte takovou slevu, že vás to nemůže jako profesionála v IT rozhodit.
Pokud se přece jen chcete navýšení ještě na nějakou dobu vyhnout, můžete si do 3. října prodloužit stávající licenci až na 3 roky za aktuální cenu.
–––
Novinky, které nás zaujaly v červenci, pro vás připravili Marie Re (iOS), David Kočnar a Martin Sumera (Android) a Tomáš Knězek (Web).
Tak zase za měsíc! A nebo se potkáme? Aktuálně hledáme hned několik kolegů. Ozvěte se naší Simoně a pobavte se o možnostech spolupráce: [email protected] & +420 735 040 126