Co se v článku dozvíte:
- Co je to přístupnost?
- Proč je důležité přístupnost řešit?
- Jaké mobilní aplikace musí přístupnost mít ze zákona?
- Jak řešíme přístupnost ve Futured?
- Co všechno (a koho) přístupnost ovlivňuje?
- Příklad aplikace – Národní muzeum v kapse
Co je to přístupnost
V digitálním světě znamená přístupnost to, že mobilní/webové aplikace a stránky mohou používat všichni bez ohledu na jejich hendikep, znalosti a dovednosti nebo technické vybavení.
Pokud bychom měli být konkrétní, u mobilních aplikací se jedná například o čtečku obrazovky, zvětšení velikosti textu, sníženou průhlednost, omezený pohyb uživatelského rozhraní, tmavý režim nebo změnu orientace telefonu.
Proč je důležité přístupnost řešit
Jeden ze sedmi lidí žije s nějakou formou postižení, které mění způsob jeho interakce s okolním světem, proto je extrémně důležité myslet při vývoji aplikace i na ně. V zásadě je nutné vzít do úvahy tři základní druhy postižení a jejich řešení:
I – Zrakové
Patří mezi ně slepost, barvoslepost, různé formy zrakové ztráty a případy, kdy je použití obrazovky nepohodlné nebo nepříjemné. Možná řešení:
- čtečka obrazovky (VoiceOver pro iOS a TalkBack pro Android)
- podpora velkého textu a obrázků
- invertování barev
- podpora tmavého režimu
- zajištění správného kontrastu barev či zvýšení kontrastu barev
II – Sluchové
Jsou všechny druhy ztráty sluchu a také situace, kdy uživatel nechce být rušen zařízením jako je pracovní schůze nebo návštěva kina. Možná řešení:
- skryté titulky
- vizuální a haptická odezva
- režim Type to Siri (pro iOS)
III – Fyzické a kognitivní
Pro lidi s fyzickým a kognitivním hendikepem je fyzicky náročné zařízení ovládat. Možná řešení:
- Aplikace by měla být navržena tak, aby šla ovládat bez nutnosti jemné motoriky.
- Každá destruktivní a nevratná akce by měla mít potvrzení.
- Aplikace podporuje čtečky obrazovky (Siri pro iOS a TalkBack pro Android) a ovládání tlačítkem (Switch Control).
Jaké mobilní aplikace musí přístupnost mít ze zákona
V Evropské unii platí směrnice o přístupnosti webových stránek a mobilních aplikací subjektů veřejného sektoru.
V České republice se na základě této směrnice od 23. června 2021 uplatňuje zákon například pro stát, právnické osoby zřízené zákonem nebo školy, a to s doporučenou metodikou podle uznávaného mezinárodního standardu Web Content Accessibility Guidelines (WCAG) 2.0.
Tip: Podívejte se na webinář Uplatňování směrnice EU na nativní mobilní aplikace.
Pokud přístupnost není ze zákona povinnost, je dobré ji přesto řešit. Už jen podporou základní přístupnosti můžete zvýšit potencionální dosah k zákazníkům o 26 %.
Jak řešíme přístupnost ve Futured
Ve Futured i u našich klientů se přístupnost stává stále více diskutovaným tématem. Chceme, aby naše aplikace mohl používat skutečně každý, proto se snažíme pracovat s nejnovějšími standardy, navštěvujeme konference, komunikujeme s experty v oboru a spolupracujeme na testování s lidmi, kteří mají hendikep.
Máme za sebou již velké projekty, které podporují přístupnost ve vysokém standardu – jedním z nich je například aplikace pro Národní muzeum, kde byl tento standard vyžadován ze zákona (a které se věnujeme v další části textu).

Co všechno (a koho) přístupnost ovlivňuje
Přidání přístupnosti ovlivní designéry, vývojáře i QA testery:
Design. Přístupnost začíná u designéra, který navrhuje uživatelské rozhraní tak, aby aplikaci mohl používat kdokoliv bez ohledu na výše zmíněné druhy postižení. Design by tak měl upřednostňovat jednoduchost (konzistence prvků, složité úkoly by měly mít jednoduchý tok) a čitelnost (informace lze získat zrakem, sluchem nebo haptickou odezvou). Poté, co designér navrhne nějakou funkcionalitu, sedne si s vývojáři a QA týmem, aby konzultoval potenciální problémy a případně design upravil.
Vývoj. Ve vývoji používáme nativní nástroje zabudované přímo ve SwiftUI a Jetpack Compose, díky kterým je pro uživatele používání co možná nejpřirozenější. Důležitou součástí vývojového procesu je neustálý kontakt s designérem, se kterým hledáme to nejlepší možné řešení, a také s klientem, kterému v ideálním případě posíláme všechny iterace.
QA. Úkolem QA týmu je otestovat, že aplikace je pro lidi s hendikepem snadno a pohodlně použitelná a že funguje tak, jak má – tedy že se zapnutými accessibility funkcemi lze získat všechny informace a dokončit veškeré úkony. I testeři by měli znát WCAG standard. Pokud nějakou chybu najdou, vrací se úkol zpět k vývojáři.
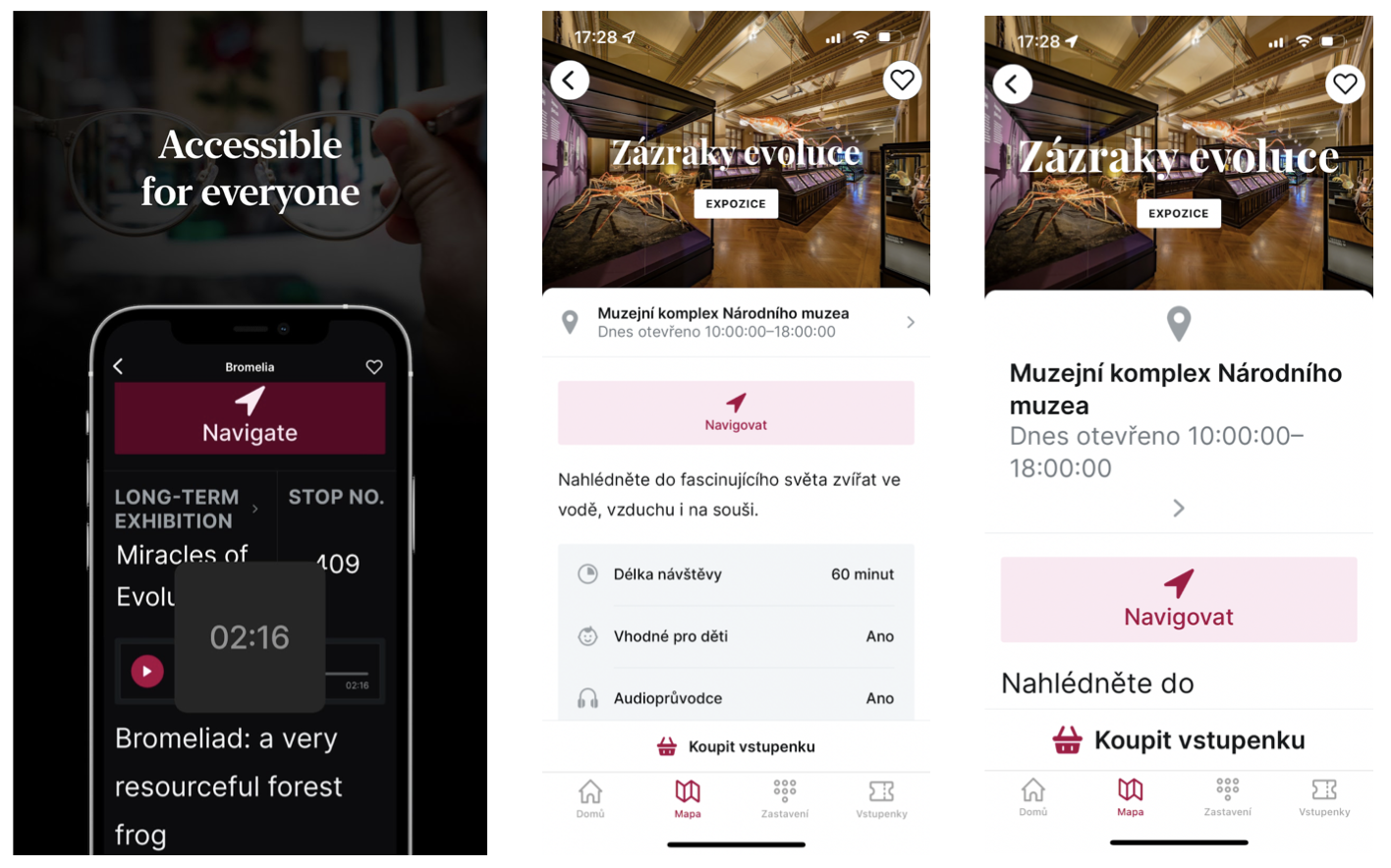
Příklad aplikace – Národní muzeum v kapse
Národní muzeum je státní instituce, která musí přístupnost podporovat ze zákona viz výše.
V rané fázi vývoje jsme pečlivě studovali funkcionality, na které se musíme zaměřit, abychom splnili daný standard. Vycházeli jsme ze zmíněného WCAG 2.0 a upravené mobilní varianty.
Dané prvky jsme si pak rozepsali do naší specifikace, aby jsme se ujistili, které body se aplikace pro Národní muzeum týkají, a co všechno musíme udělat, abychom požadovaného výsledku dosáhli. Se specifikací jsme dále pracovali během návrhu, vývoje a testování.
Tip: O přístupnosti je dobré přemýšlet už na začátku vývoje, její pozdější přidání se výrazně prodraží a vývoj znatelně prodlouží.
U aplikace Národní muzeum v kapse nám nejvíce času zabrala implementace čtečky obsahu a dynamický font.
Čtečka obsahu zpřístupňuje obsah telefonu i zrakově postiženým osobám. V rámci implementace této funkce jsme přidávali dodatečné informace, aby i člověk se zrakovým postižením dokázal na obrazovce najít všechny důležité informace. Jedná se například o obrázky, které mají svůj vlastní popisek, nebo tlačítka vysvětlující, co může nastat za akci. Při implementaci je navíc možné ovlivnit pořadí, jakým čtečka čte obsah a také shlukovat důležité prvky do jednoho, aby se uživateli obsahem lépe procházelo.
Dynamický font umožňuje zvětšení velikosti textu. Pro implementaci je nutné počítat s designem, který se velkému textu dokáže přizpůsobit. Společně s větším textem je pak dobré myslet i na správné zvětšování ikonek. Další dobrou praktikou je při určité velikosti překlopit horizontální prvky na vertikální.
Aplikace také podporuje dark mode i light mode, obsahuje titulky ke všem audio stopám a podporuje funkce specifické pro danou platformu, jako je třeba zvýraznění tlačítek.
–––
Úspěšnou (a přístupnou) aplikaci můžeme vytvořit i pro vás.
Napište Lukášovi, který Futured založil a vede: [email protected] & +420 605 312 459
Chcete se k nám přidat? Aktuálně hledáme hned několik kolegů.
Ozvěte se Simoně a pobavte se o možnostech spolupráce: [email protected] & +420 735 040 126